 Website designed and developed by Amy Shah and Amin Halimah
Website designed and developed by Amy Shah and Amin HalimahIcon from Feather icons
StudyU: Where Students Meet Students
StudyU is a service created by a friend and I to help college students meet their classmates. We looked into the struggles of students who are unable to find lasting friendships at school, and used what we found to design and develop an app that can satisfy a student's social and academic needs. Throughout this process, we were faced with an oncoming pandemic, finding a diverse group of students, and translating our research to effectively designed app features.
PROJECT SCOPE
FEB 2020-SEPT 2021
Team
Amin Halimah - Developer, Co-Founder
Amy Shah - Designer, Co-Founder
Tools & Skills
Adobe XD/Figma - Wireframing, Prototyping
Qualtrics - User Research, Surveying
Android Studio/Xcode - Rapid/Native Prototyping
Firebase
Market Research, Competitive Analysis, Marketing
THE PROBLEM
Many students, including Amin and myself, look to college as a place to make social connections and further their
education. However, they often fall short of succeeding both socially and academically in
their courses, finding it difficult to meet classmates and even harder to keep their grades
up.
StudyU looks to help solve this problem by providing an inclusive space for students to meet
and form groups with their classmates.
OUR PROCESS
- Research Findings for User NeedsOur PersonaFeature PlanningOur Competition (& Inspiration)
- Round 1 PrototypeRound 1 TestingUser SurveyingDesign GuideRound 2 PrototypeRound 2 Testing
MARKET & DESIGN RESEARCH
RESEARCH FINDINGS
FOR USER NEEDS
Our user would be a college student interested in finding study
groups for their classes.
We searched online forums (like Reddit) and articles to find academic
and social struggles students face in college. We also interviewed five students from our
university to understand their struggles finding friends in their classes. Here's what we
found:
- Large lecture courses often don't provide opportunities for students to
connect
- It is often very difficult for classmates to reach a level beyond acquaintances
- Students perform better academically when they have study groups or social support systems
- Students often feel awkward and anxious when trying to form study groups with classmates
- Online courses create even more feelings of isolation
MARKET & DESIGN RESEARCH
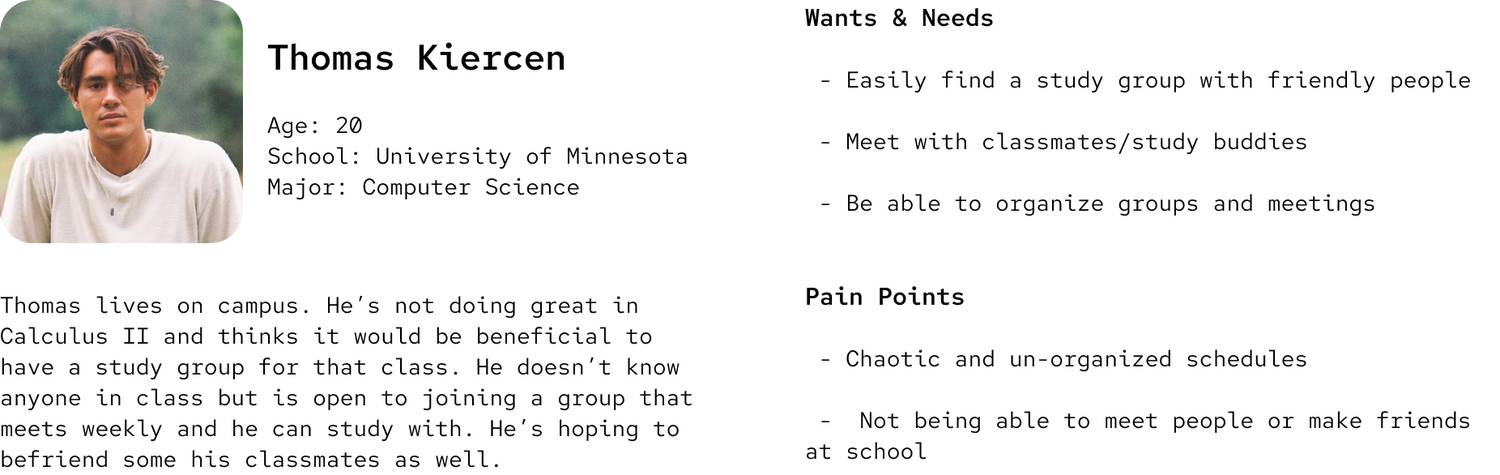
OUR PERSONA

MARKET & DESIGN RESEARCH
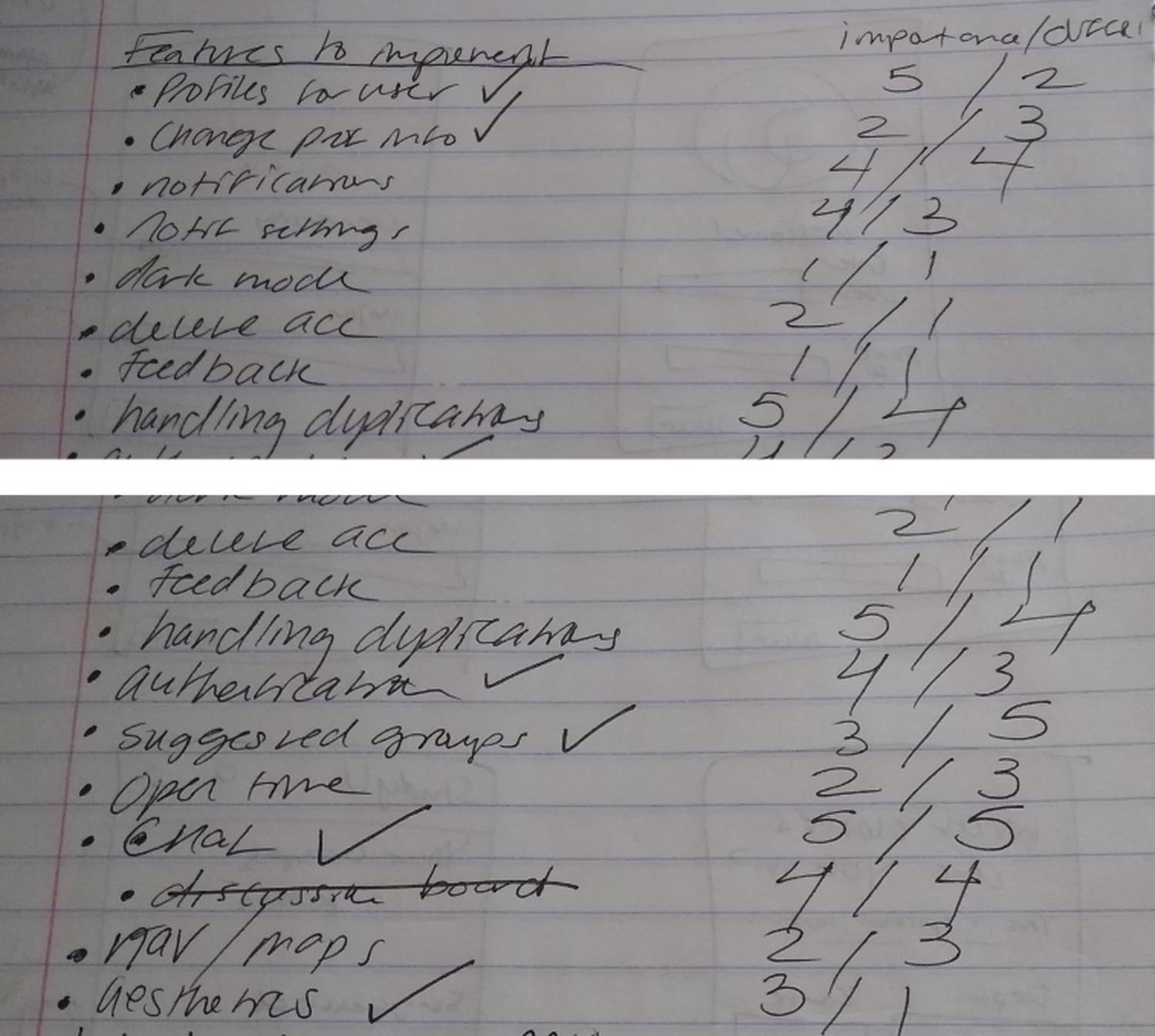
FEATURE PLANNING
Using an importance matrix, we ranked feature ideas
(based on user needs) to figure out what to implement in our app. We scored their
importance and difficulty, on a scale of 1-5 (1 = low, 5 = high).
We decided on: user profiles, group search, group information & options, chat, helpful
resources, meeting reminders, and user authentication.

MARKET & DESIGN RESEARCH
OUR COMPETITION
(& INSPIRATION)
We analyzed popular apps among students
that were used to create groups and meet
new people.
GroupMe
A messaging platform with a simple interface that
allows users to create group chats. Features include:
- Ability to “like” chats
- Easily share multiple forms of media content
- Customize group avatar and name
- Add/remove group members
- Search for chats/media
- Direct message group members
MeetUp
An app that allows strangers to form groups based on
interests and location. Features include:
- Ability to set up meeting times/locations
- Calendar w/organized list of user's events
- Comment on events and DM group memebers
- See the members attending an event
- Search for chats/media
- Search for groups based on interest, location, etc.
PROTOTYPING & TESTING
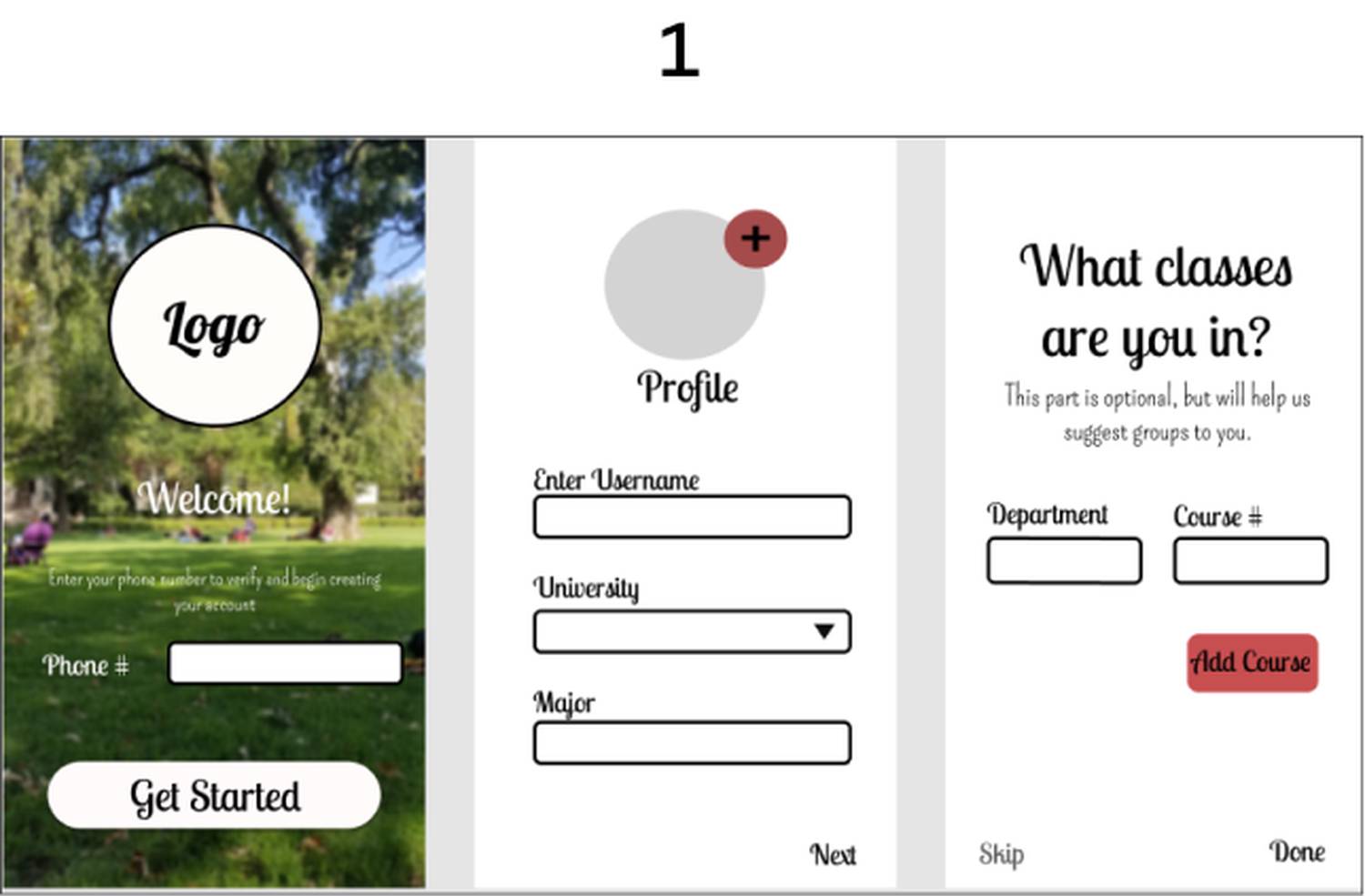
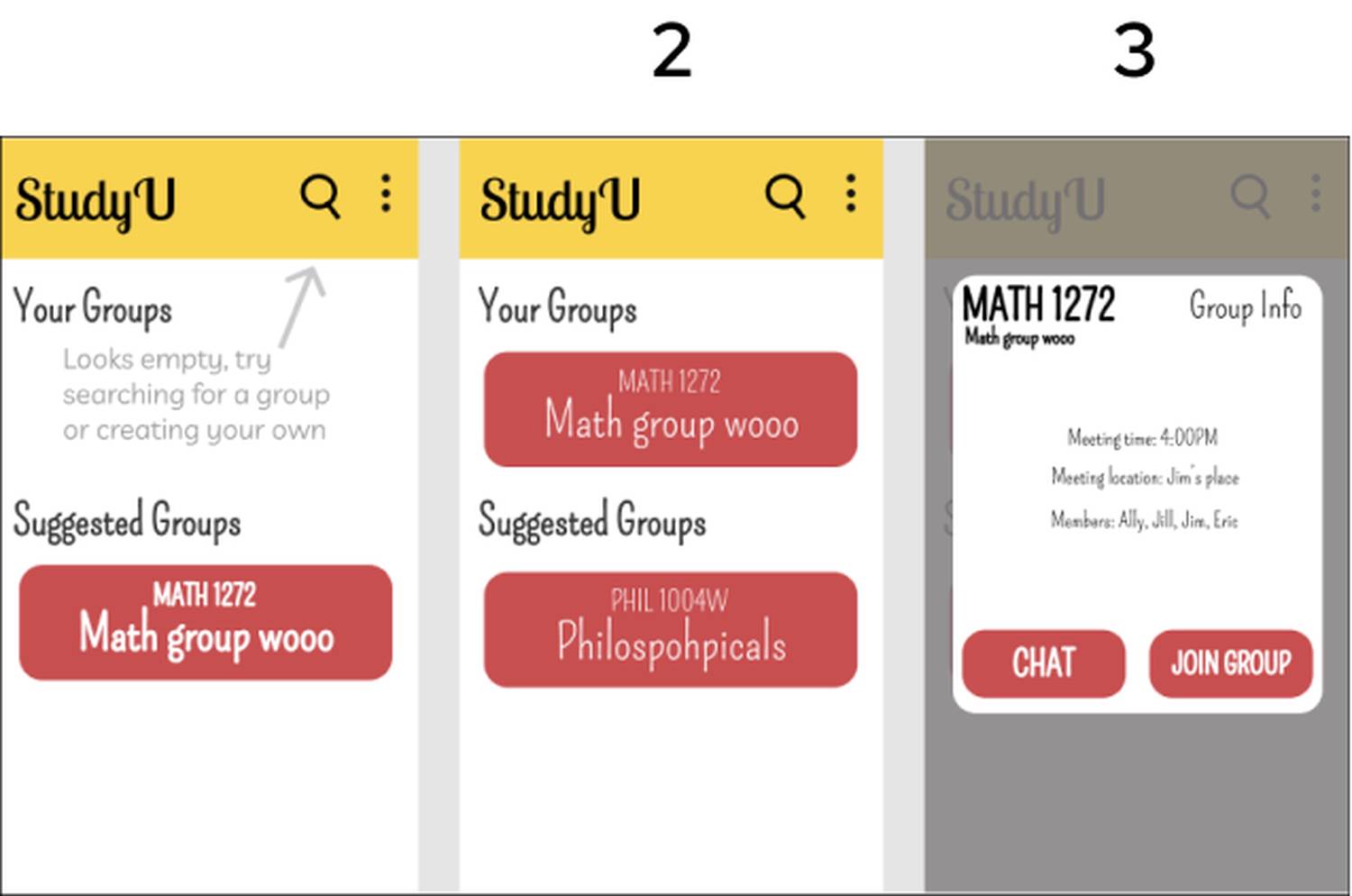
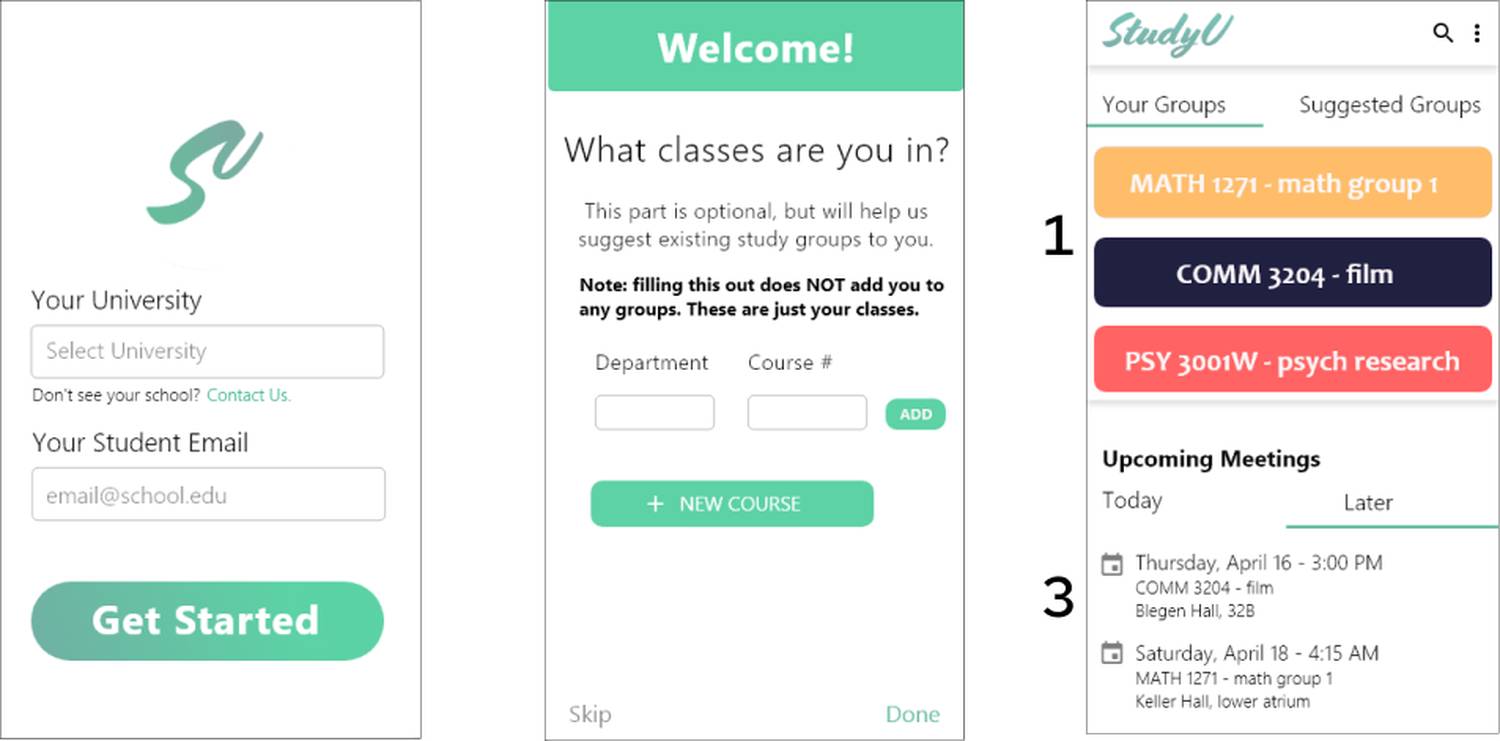
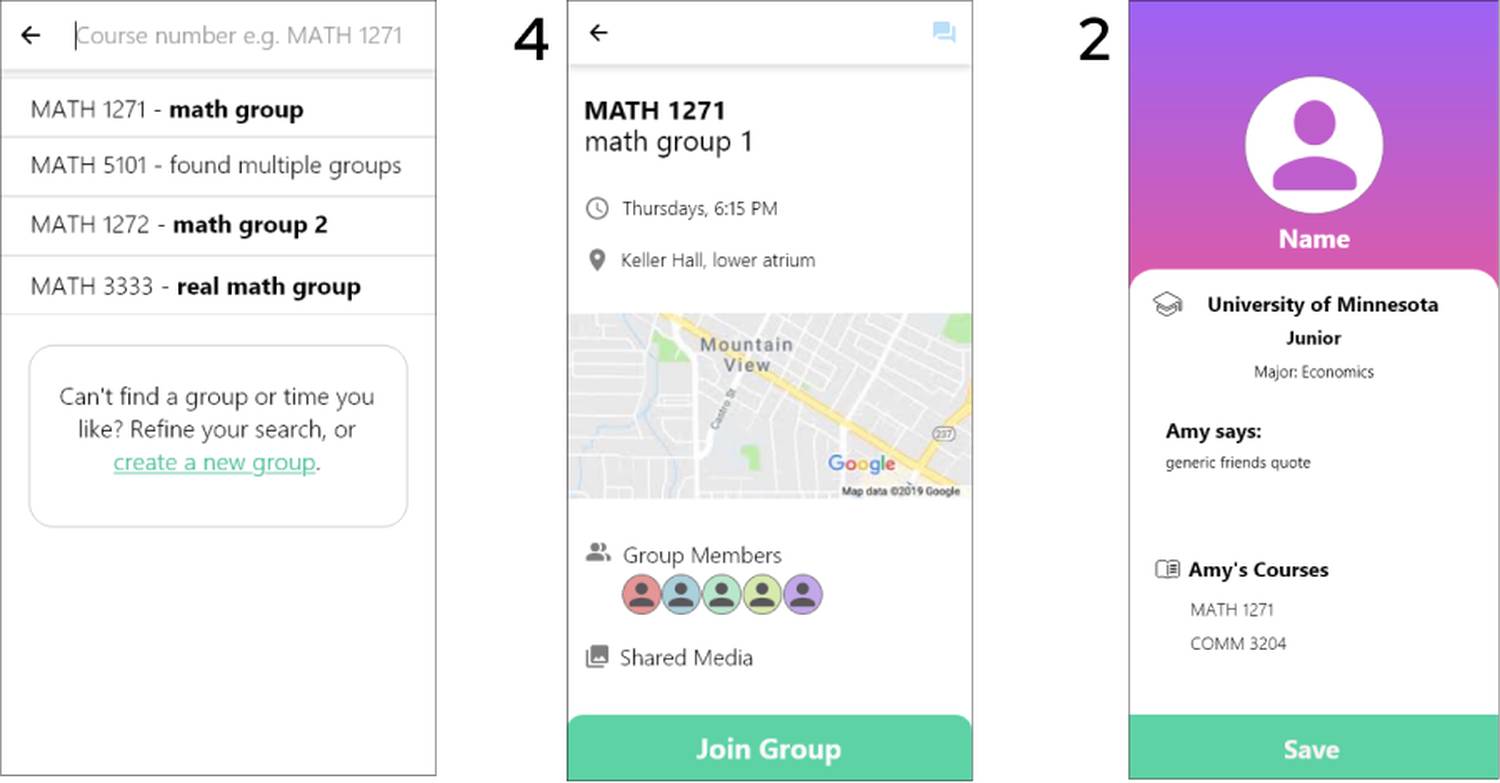
ROUND ONE PROTOTYPE
We went the playful route with the font, while minimal with the
layout. Features include:
- onboarding (1)
- group organization (2)
- suggested groups (2)
- group details (popup) (3)
- ability to search for and join groups based on classes (4)



PROTOTYPING & TESTING
ROUND ONE TESTING
Using native prototyping, we tested the bare-bones version of our
app on four students from the University of Minnesota. Students were diverse in their
educational backgrounds.
Results
- The process of signing up was straightforward
- The layout of the home page felt intuitive for users
- Users liked the group detail popup, but thought it seemed empty
- Users would like to see different colors to differentiate between groups
- Users would like a dark mode for accessibility
PROTOTYPING & TESTING
USER SURVEYING
After we got results from Round One, we surveyed students
(from a university forum) on preferences for features and overall app experience.
We received 115 responses from interested students.
Results. Most* students preferred...
- Adding a list of classes AND a short bio to their profiles
- Being able to change their course list on their profile
- Navigating to the settings menu to update chat settings
- Clicking a word like “Done” to indicate that they are done with an item
- Choosing group colors from available color schemes OR choosing their own colors (from color wheel)
- Seeing resources for tutoring, homework help, mental health, working with others, and school-specific resources
*Majority of participants chose these options over others given in a multiple choice survey.
PROTOTYPING & TESTING
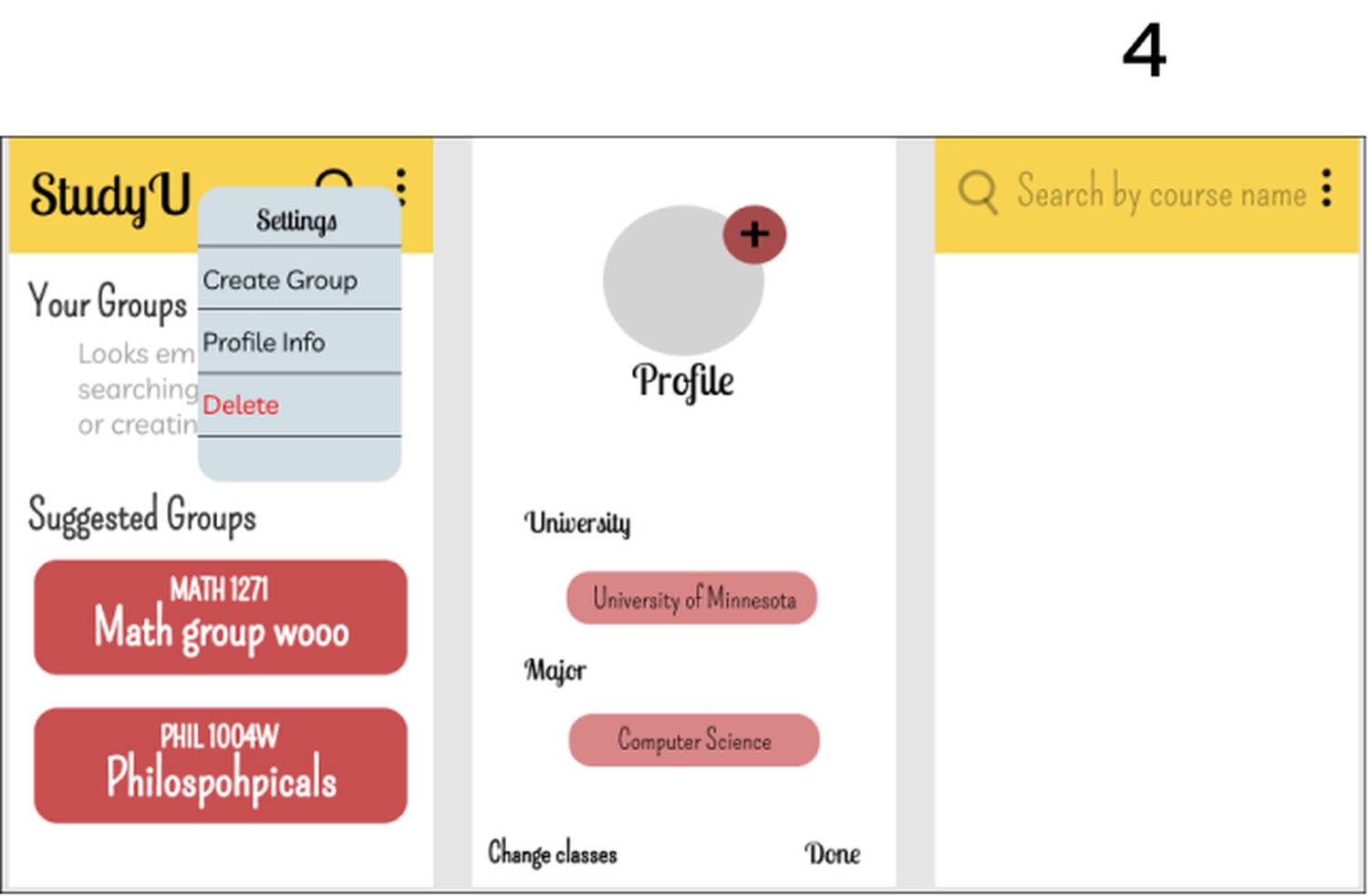
ROUND TWO PROTOTYPE
We went through multiple iterations to ensure this update included
key improvements from the survey and Round 1 tests. Features include:
- updated design
- ability to choose and organize group colors (1)
- more personalized profile (2)
- more detailed group info page (3)
- calendar list of upcoming meetings (4)


PROTOTYPING & TESTING
ROUND TWO TESTING
Our second round of testing happened in the midst of COVID-19.
We conducted user tests online through Zoom, and were able to allow our seven student
participants to control the app mockup through screen-sharing.
Results. What needed improvement:
- Users had difficulty finding the search icon on the home page
- Users didn't realize they had to press “Save” to save changes on their profile
- Users would like the option to meet multiple times per week, not be constrained to just one
- Users had difficulty finding where to create a group
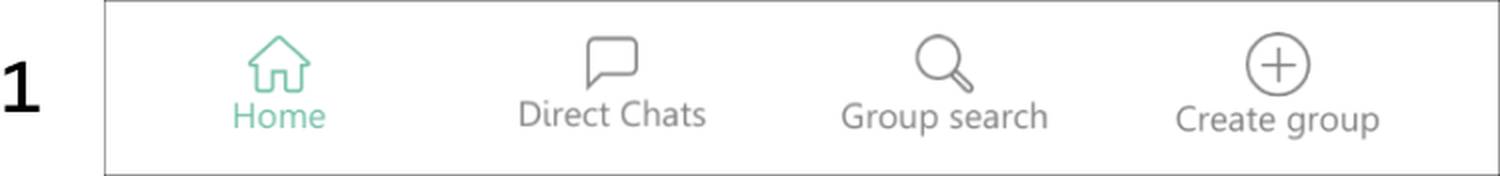
OUR IMPROVEMENTS
We took participants' concerns and frustrations and...
- implemented a bottom navigation bar with labeled icons (1)
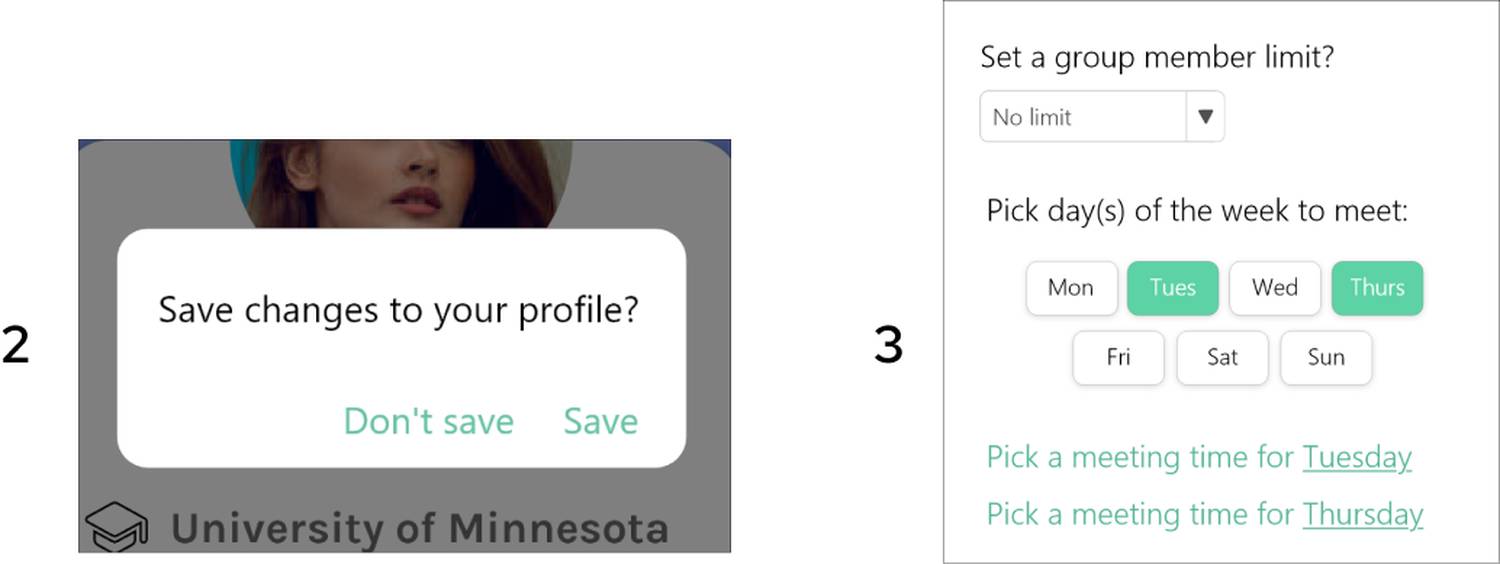
- included a “warning” message (popup) for unsaved changes (2)
- added the options to meet multiple times per week and limit the amount of members in a group (3)
- updated some UI elements


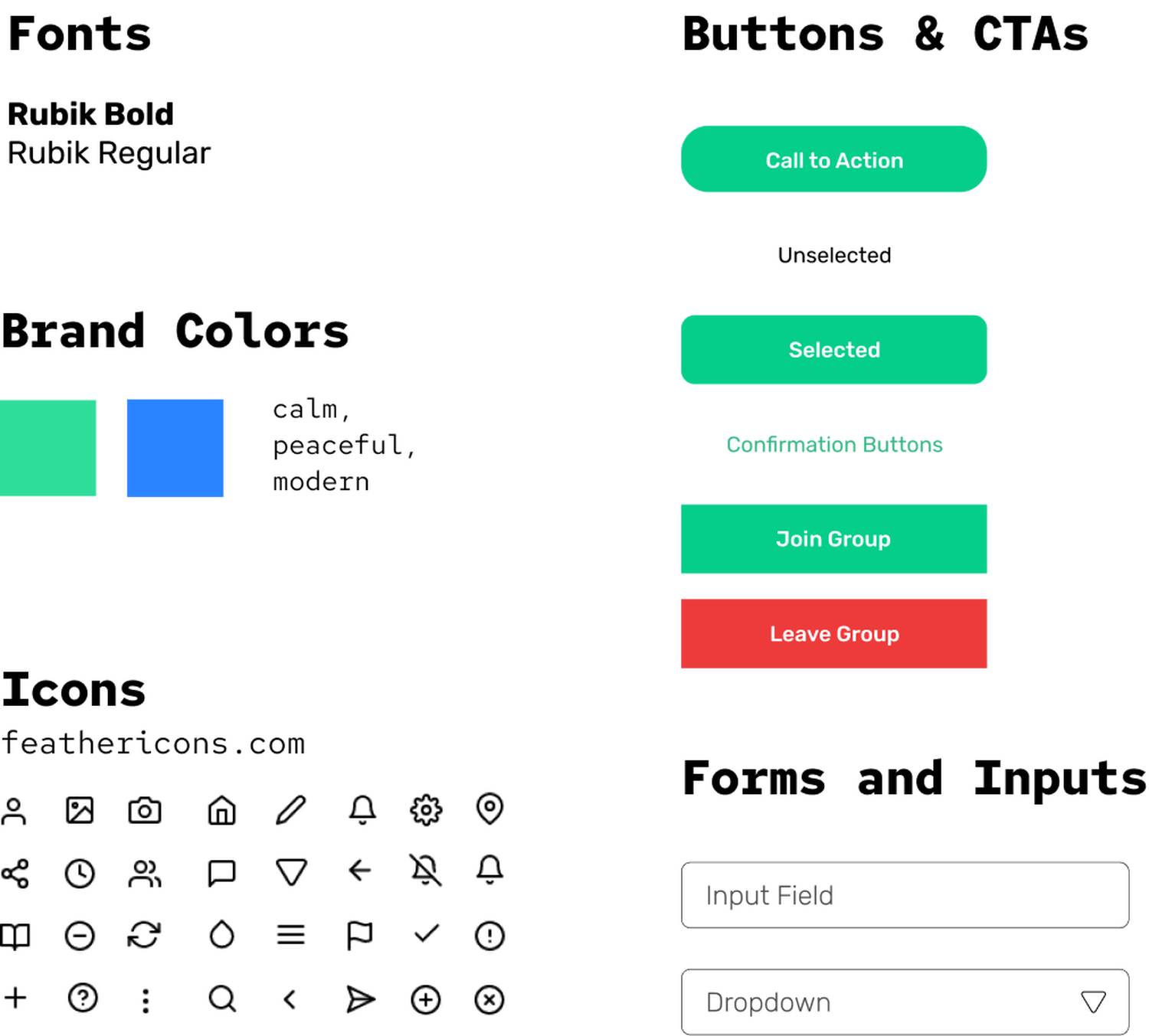
DESIGN GUIDE

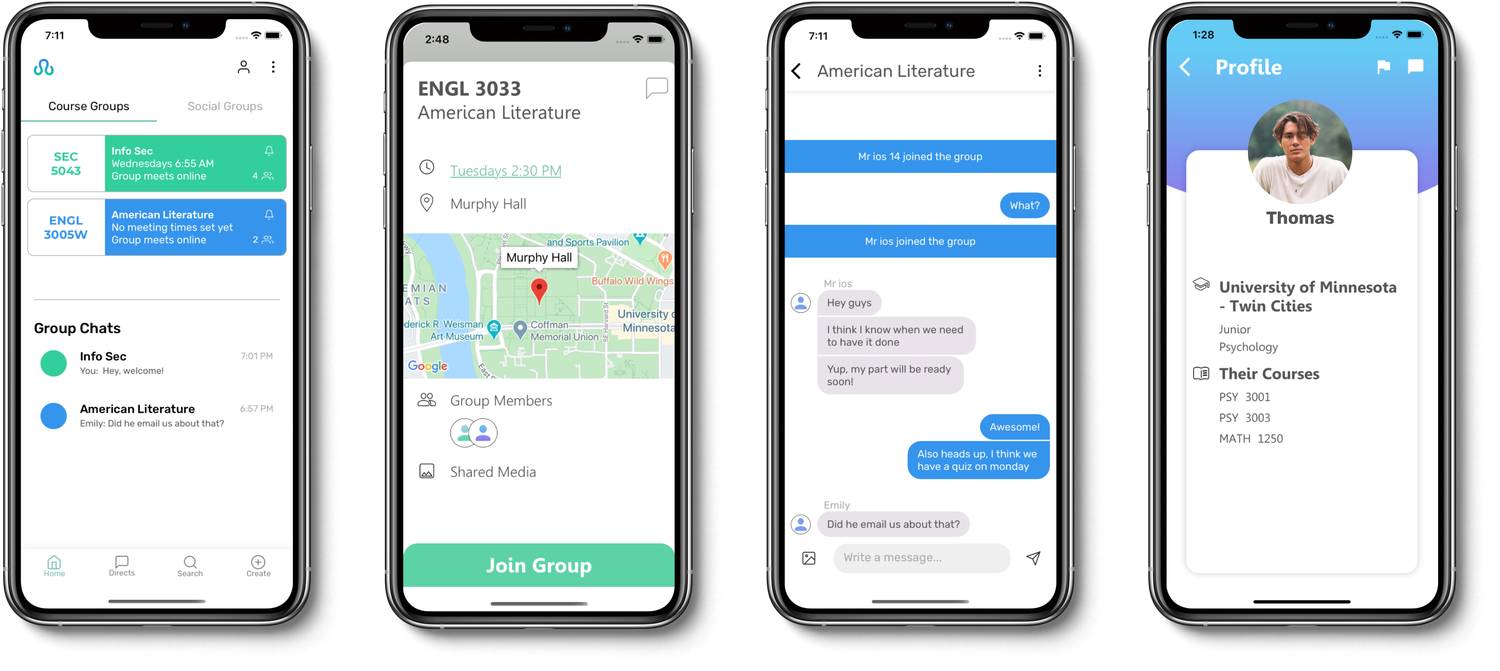
FINAL DESIGN
Our final design incorporates those aforementioned improvements
and updated brand design based on the design guide above. We also looked into what users
prioritize and updated user profiles, chat features, and page layout. On the main page,
we replaced "Upcoming Meetings" with users' group chats and added easier access to pages
through a bottom navigation menu and top navigation.
We also included the ability to create and join social groups - based on shared interests or clubs. While this app was originally
meant to allow students to meet and befriend their classmates, through our research we noticed
that lots of students are just unable to form friendships through any means in college. Adding
this feature to StudyU means that our users can meet people through more than just their classes.
We replaced "Suggested Groups" for this, since we noticed users mostly searched for new groups to join.

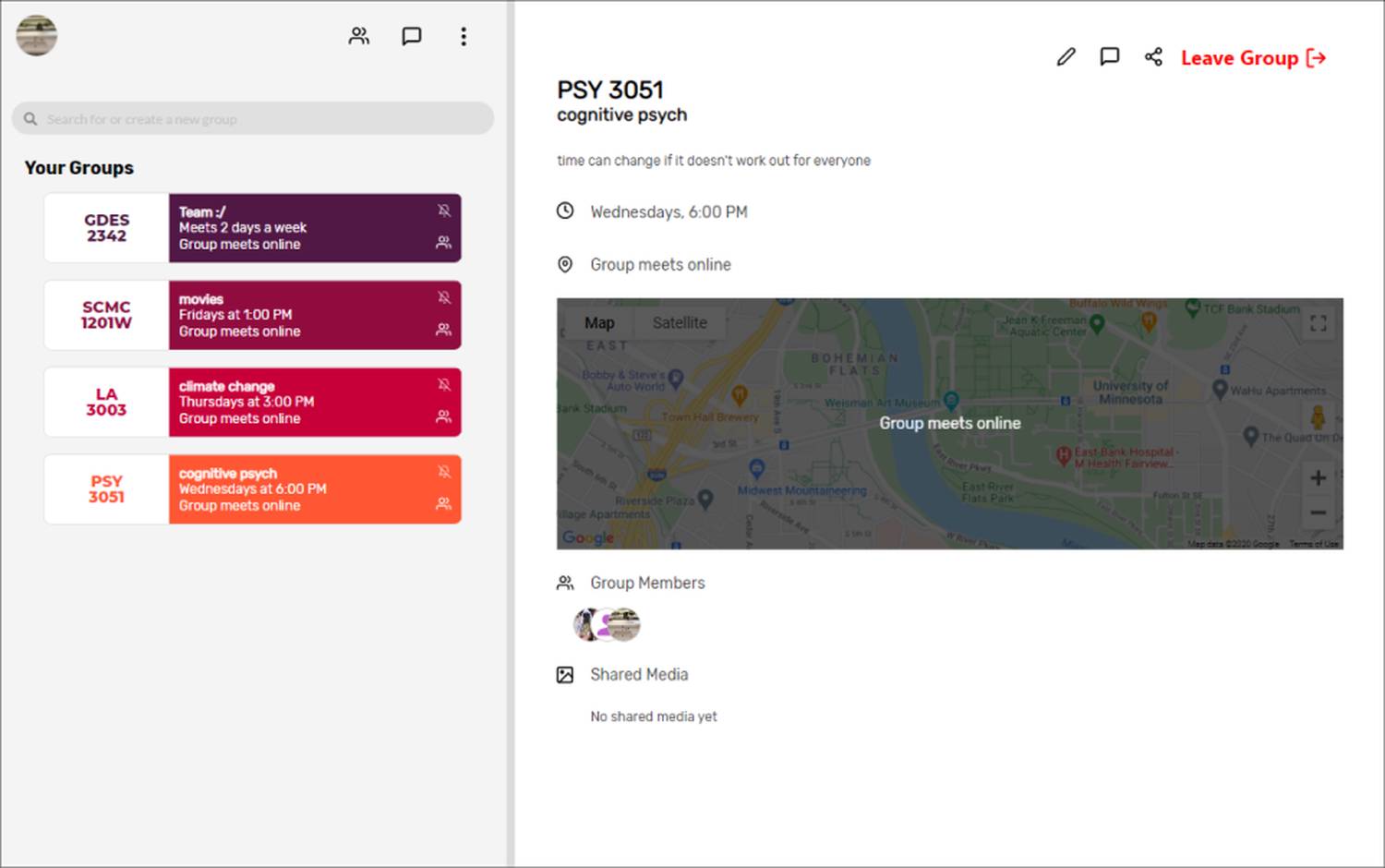
STUDYU ON THE WEB
We decided to create a web version of StudyU so users can access it more easily. We looked into how GroupMe and WhatsApp designed their web interfaces, and followed what worked well, heuristically, from each site. Unfortunately this web version is not currently up and running.

FINAL THOUGHTS
StudyU launched at the University of Minnesota in mid-August of 2020,
and the web version launched towards the end of October 2020. The app gained around 200
users two days after launch, and has received interest from students and faculty alike at
UMN. We used creative and inexpensive
marketing tactics like posting on college forums and emailing university faculty and clubs to reach out
to students at our school.
This was one of my first non-classroom projects, and I had utilized techniques I learned
from class projects (see:
Treehuggers) here. We spent lots of time testing and iterating,
and found that no matter how prepared you think you might be to launch an app, you'll always
find things that need to be worked on once it's out in the real world. We are considering
more ways we can reach out to users and gather their opinions on StudyU.