 Website designed and developed by Amy Shah and Amin Halimah
Website designed and developed by Amy Shah and Amin HalimahIcon from Feather icons
Accessibility-First Design: Empowerment Through Integration
Focusing on accessibility, our team at the University of Minnesota's design consultancy, DesignU, helped improve a non-profit's site experience for its disabled users. We had just three months to understand web accessibility guidelines and how they can impact a user's experience.
PROJECT SCOPE
SEPT-DEC 2019
Team
Sean C.
Riley J.
Minjae L.
Digital Design Team
Emma P.
Amy S.
Tools & Skills
Google G Suite - Presentation, Notetaking
SiteImprove - Research, Accessibility
Squarespace - Web Development
Windows Narrator - User Testing
Zipboard - Presentation
THE PROBLEM
Empowerment Through Integration (ETI) is a non-profit organization that focuses on inclusion and empowering those with disabilities by helping them be their best selves. They have struggled to keep their website as accessible as possible for their users, and have put my team and I up to the task.
OUR PROCESS
- "SiteImprove" (WCAG 2.1 Compliance)Our FindingsOur Solutions
- What We Couldn't Fix
- Our Test SubjectsOur Findings
IDENTIFYING ACCESSIBILITY ISSUES
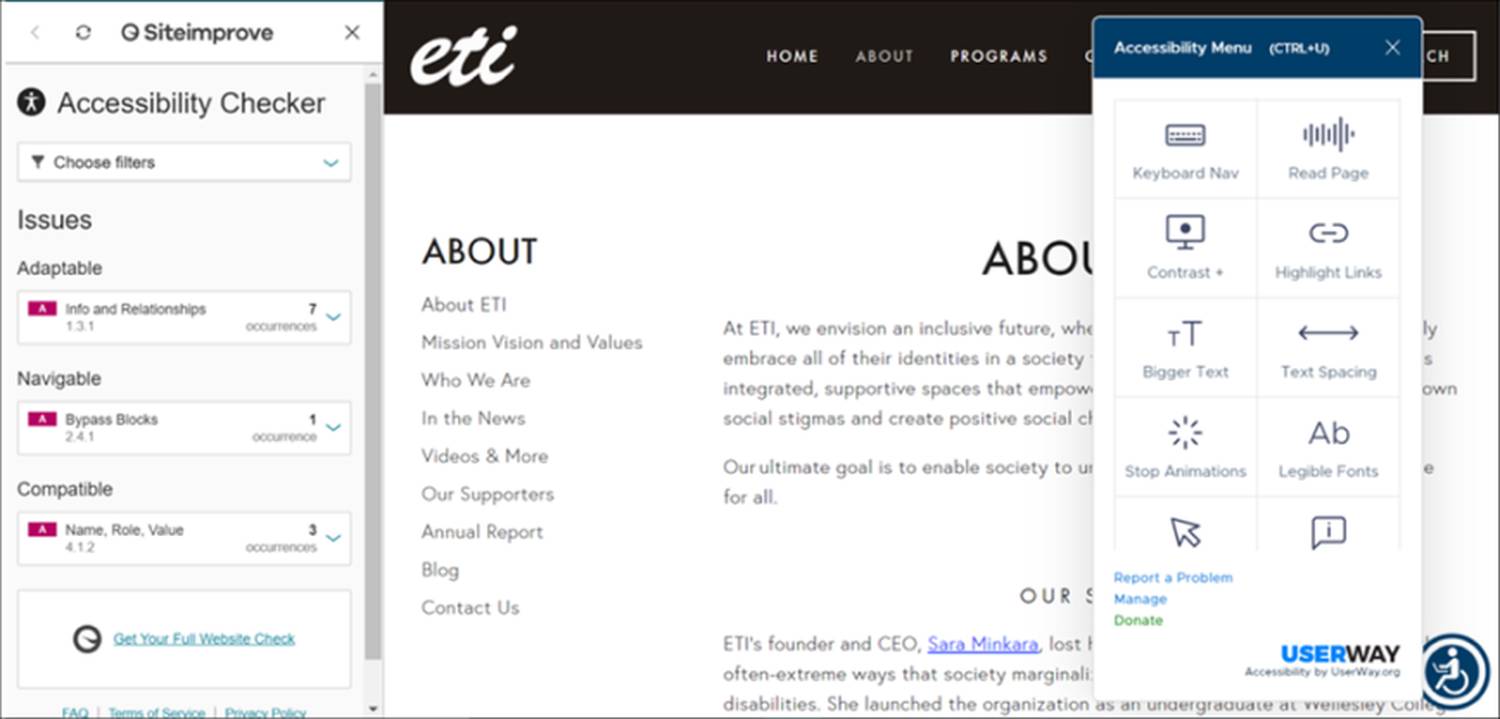
"SITEIMPROVE"
WCAG 2.1 COMPLIANCE
SiteImprove is a browser extension designed to find accessibility
errors on websites. It follows Web Content Accessibility Guidelines (WCAG) to review site
content. It displays three levels of error: A, AA, and AAA. Level A describes the most basic
level of accessibility.
Our team primarily used SiteImprove to identify and tackle the errors found on ETI's website
to keep it compliant with WCAG 2.1 (the most up-to-date compliance level).

IDENTIFYING ACCESSIBILITY ISSUES
OUR FINDINGS
There were some key features throughout ETI's site that repeatedly
needed adjusting:
- Embedding descriptions for videos/images
- Creating distinguishable links & linked texts for each of the linked webpages
- Embedding elements (like checkboxes, descriptions & their fields, etc.) together
- Creating focus on certain buttons (highlighting with hover, etc.)
- Fixing color contrast of the site and multiple color filters from the Userway Accessibility Menu
- Changing wording of some buttons so they are understood properly
These elements can disturb and misinform screenreaders, making it difficult for impaired users to understand what’s happening on the page
IDENTIFYING ACCESSIBILITY ISSUES
OUR SOLUTIONS
Most of these fixes were fairly quick and didn't require any extra
coding, designing, or SEO work from our team.
We added in alt text and descriptions for the images/videos, distinguished links from each
other, and adjusted some vague wording, among other smaller things. This solved the majority
of A and AA errors found by SiteImprove.
REPORTING UNSOLVABLE ERRORS
WHAT WE COULDN'T FIX
Multiple errors were linked back to the site's code, and since ETI's
website was built using Squarespace (and because of our own timeframe), we were unable to
alter any HTML, CSS, or JavaScript.
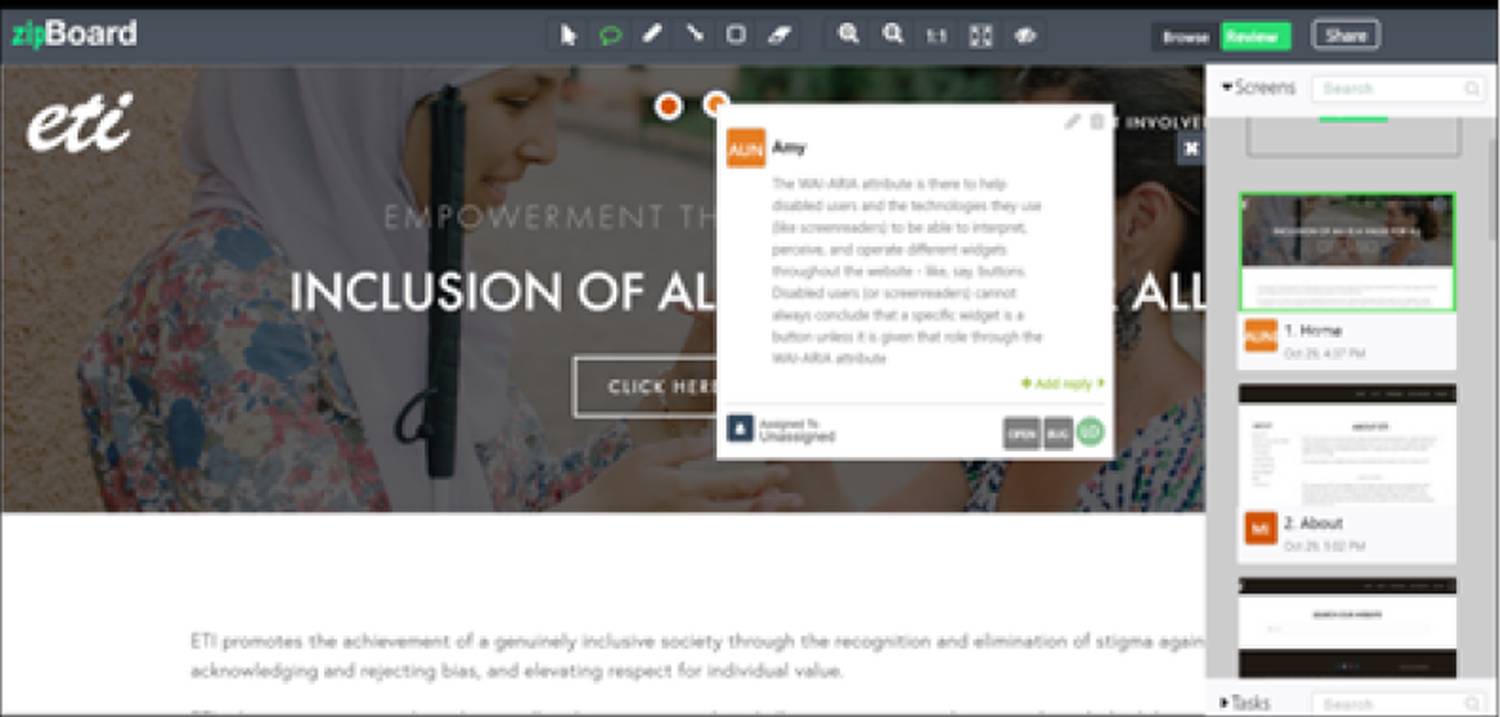
ZipBoard is a collaborative presentation tool often used to report and give feedback for
web pages, lines of code, etc. The errors we could not solve were shown, listed, and defined
to our clients through a ZipBoard file, shown below (blurry)

ACCESSIBILITY TESTING
OUR TEST SUBJECTS
We learned about many of ETI's volunteers and participants, and
defined our user as a young adult who browses the internet with the aid of tools like
screenreaders.
We could not find volunteers who fit this criteria, so we visually impaired our volunteers
(with a blindfold) and had them navigate the site using the Windows Narrator screenreader.
We tested five participants of varied backgrounds.
ACCESSIBILITY TESTING
OUR FINDINGS
We had participants navigate around areas our team improved, focusing
on usability and readability by the screenreader.
Testers and the narrator were able to successfully navigate around these features. In a
small test done with the original version of the site, the narrator was unable to understand
video/image descriptions, checkboxes, and input forms.
FINAL THOUGHTS
Our final deliverable was the updated website and the ZipBoard file.
We were able to help our clients and their users have a smoother experience on the ETI
website by successfully improving multiple areas that had previously broken accessibility
guidelines.
I believe all websites should utilize accessibility standards to some extent, especially
after seeing how difficult it may be for disabled folk to navigate something so common in
our everyday lives. While many websites do implement accessibility features, they are often
not up to code and contain more errors than one would expect. 49 billion Americans have a
disability, yet 92% of popular websites fail to address basic accessibility guidelines.