 Website designed and developed by Amy Shah and Amin Halimah
Website designed and developed by Amy Shah and Amin HalimahIcon from Feather icons
3M Drive Confidently Campaign: Show Your Bold
Drive Confidently is one of 3M's latest campaigns to introduce a line of products meant to help the average consumer protect their vehicle with style. As 3M's global base UX designer, I was able to work with a large team of people from across the world to put this project together and help publish and launch the new site experience. Our digital experience team spent lots of time on calls preparing these pages, and faced a fair few ups and downs during this process, including a lack of time, conflict regarding page content and imagery, and an absence of certain technological capabilities that could help accomplish our goals further. Regardless, we were able to release a successful campaign within 3M's new Car Personalization site.
PROJECT SCOPE
MAY 2021-MAR 2022
My Role (Nov 2021-Mar 2022)
UX/UI Design & Input
Copywriting, Content Strategy
Wireframing & Prototyping
Tools & Skills
Axure RP - Wireframing, Prototyping
Jira - Development, Organization
Microsoft Office - Presentation, Documentation
SEO, Marketing, Competitive Research, Information Architecture
THE PROBLEM
3M's Commercial Solutions Division has primarily been B2B, focusing its products and marketing on manufacturers, installers, etc. With a new line of products meant to help the average consumer personalize and protect their vehicles, 3M hopes to appeal to a wider audience of car enthusiasts.
THE PROCESS
- PersonaJourney MapBrand & Style GuidesPage Requirements
- Key Learnings/Takeaways
PROJECT BRIEFING
Our 3M team worked with a design and marketing agency to complete this project, including building the wireframes based on our findings and discussions. We spent time briefing the agency on our goals with this campaign, page requirements, and our brand identity.
PROJECT BRIEFING
WEB PAGE REQUIREMENTS
Deliverables:
- New site experience (6 pages)
- 3 landing, informative pages
- Overview
- Helping users choose the right product
- Helping users find product installers
- 3 product description pages, products include:
- Paint Protection Film
- Automotive Window Tint
- Car Wrap Film
- Pages should include existing tools:
- Finding local installers
- Interactive car restyling studio
- Window tint simulator
PROJECT BRIEFING
WEB PAGE REQUIREMENTS
Goals:
- Champion elevating your vehicle
- Get people excited about what's possible and how it benefits them (build value)
- Demonstrate 3M Passion, Expertise, Commitment
Questions to answer:
- What's possible for my vehicle?
- What are the benefits/value to me?
- How/why/who is 3M in this space & what products do they offer?
- What does it cost & where can I get it installed?
PROJECT BRIEFING
THE PERSONAS
People can surprise you. The type-A businessman who wears designer suits
all week might wear leather on the weekends and go to heavy metal concerts.
That sweet cat-obsessed grandma down the street might love to bring her
furry friends off-roading.
Our target audience for this campaign centers around car enthusiasts. Their car is
where they get their "me time." They enjoy researching cars
and car accessories and are eager to hear the experiences of other
enthusiasts. They want to ensure alterations to their car are done with
quality materials and trusted brands.
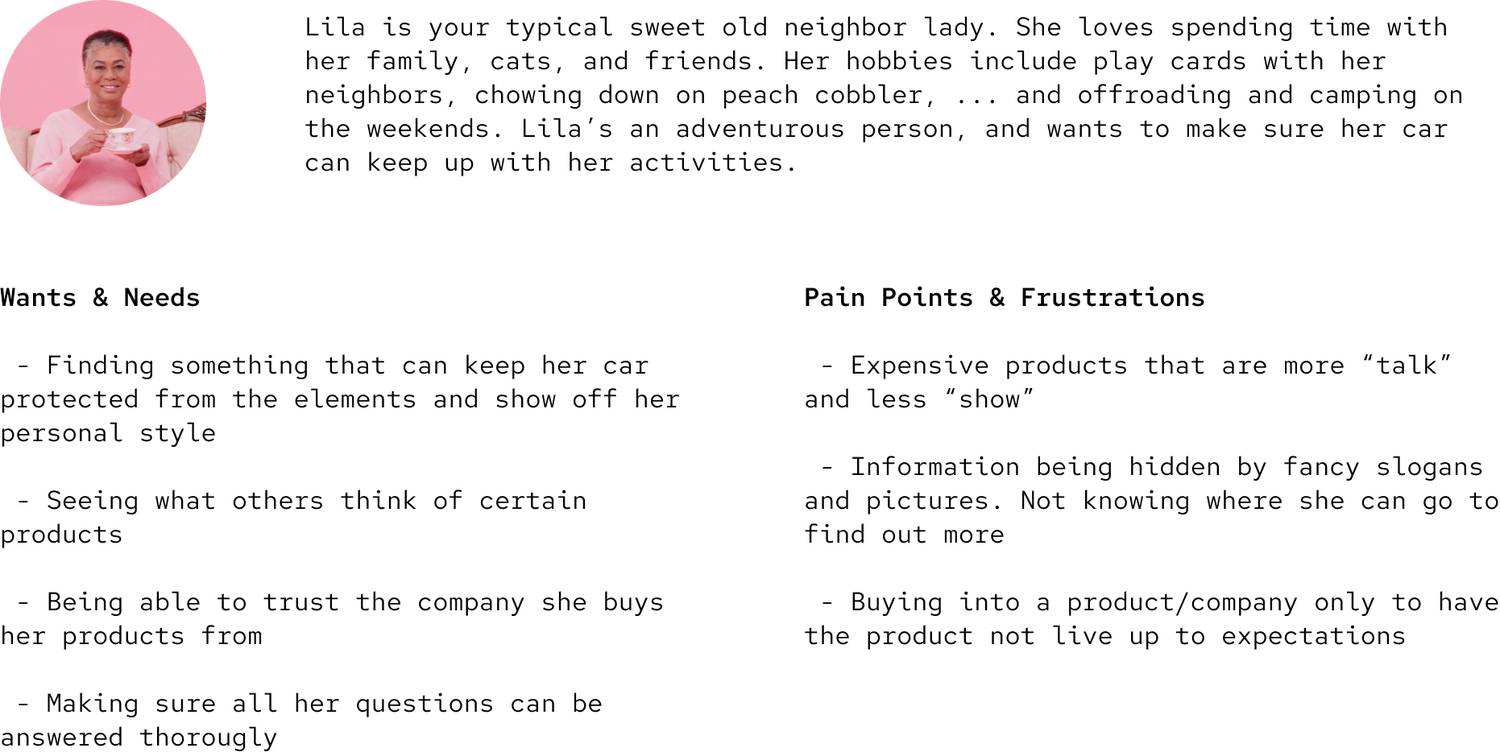
LILA - ADVENTUROUS GRANNY


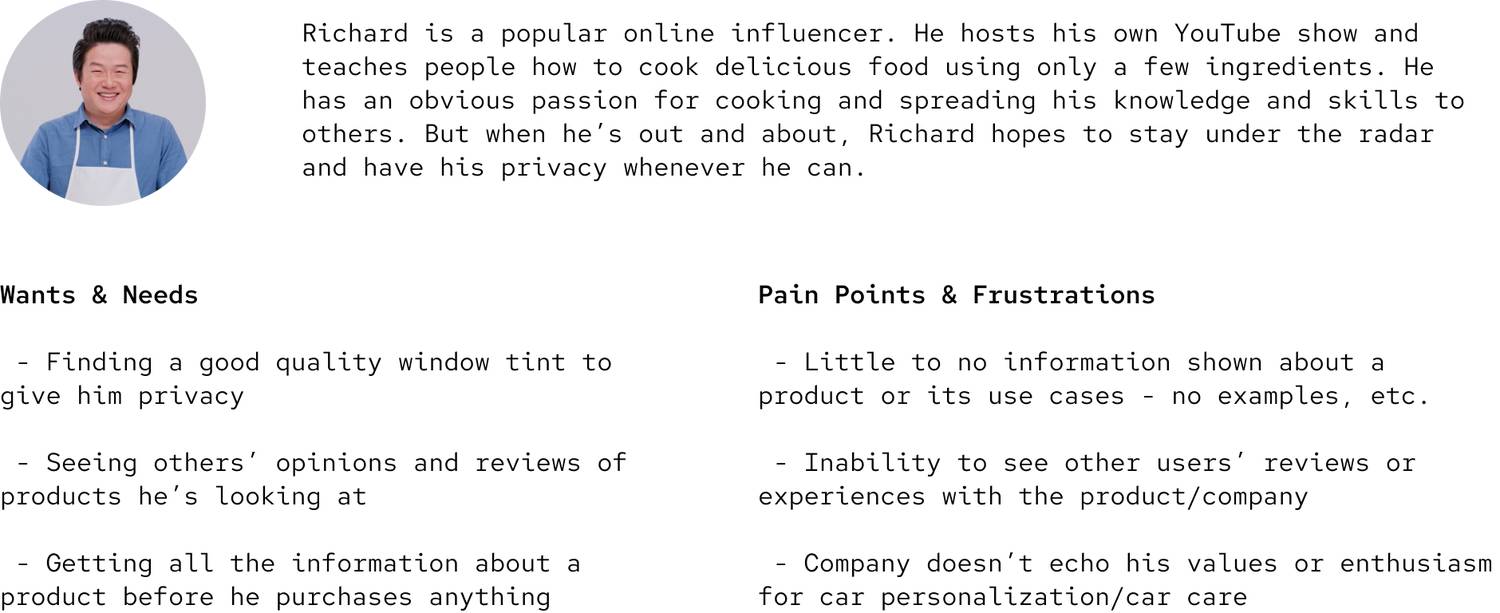
RICHARD - PRIVATE INFLUENCER


PROJECT BRIEFING
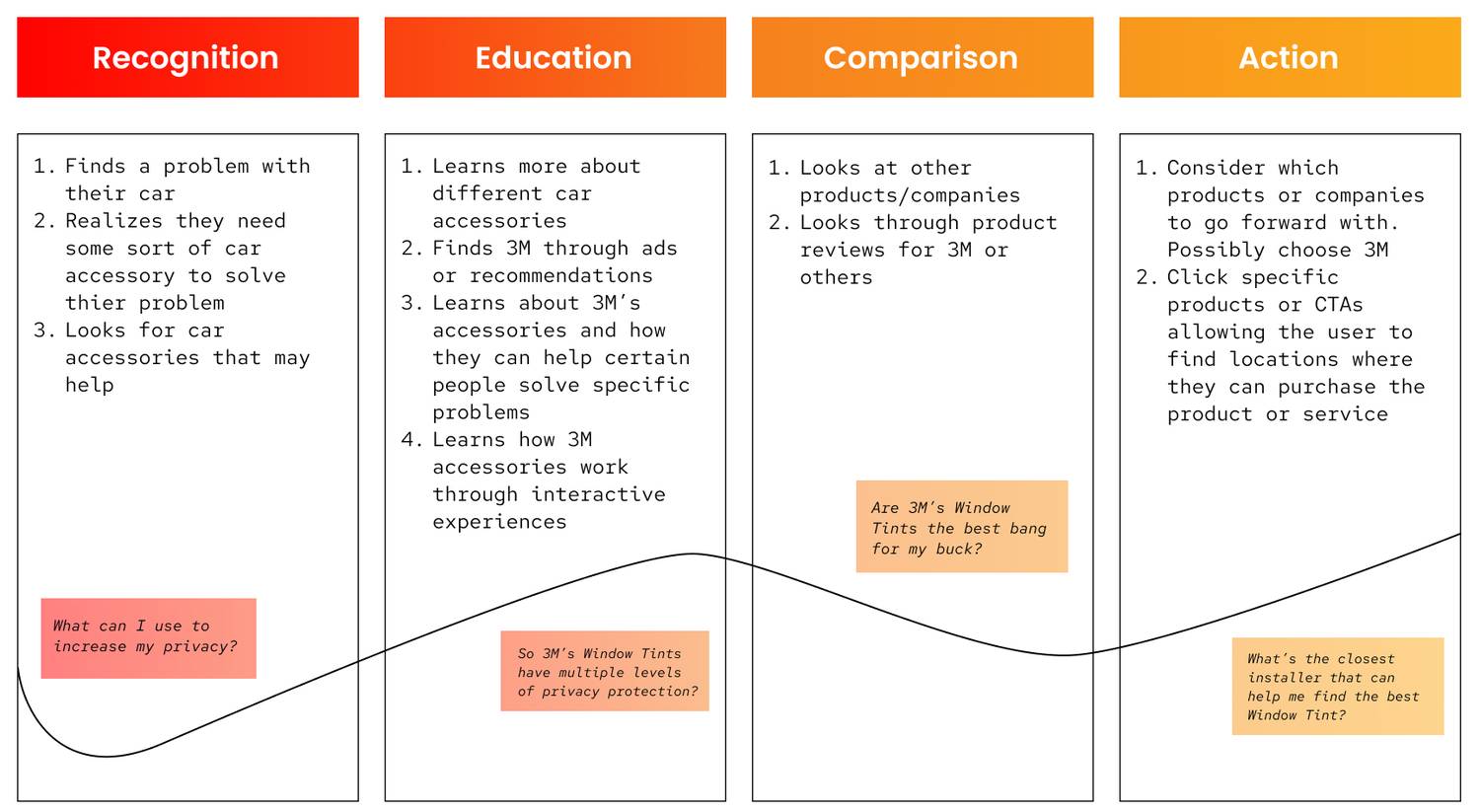
JOURNEY MAP


PROJECT BRIEFING
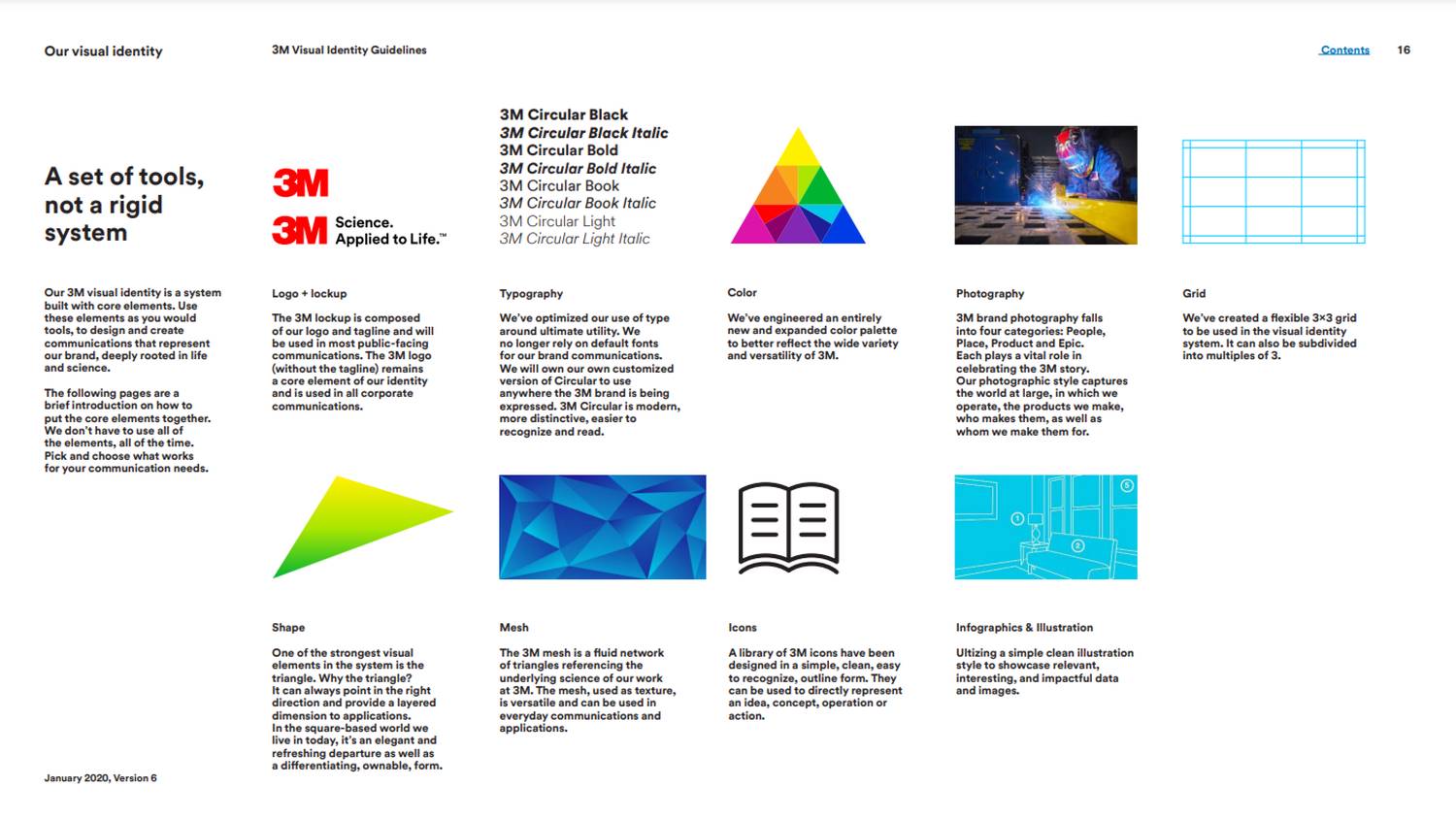
3M BRAND & STYLE GUIDES
Along with the guides shown below, 3M's site experience utilizes a vast array of design patterns in Axure RP.

WIREFRAME REVIEWS
The design agency builds out wireframes based on these
questions, goals, and other project information. My role here is to provide UX
feedback and best recommendations based on 3M's goals, products, and design
guidelines.
We had multiple rounds of review with the agency and marketing leaders at 3M. In
these reviews, we were focused on making sure our messaging for this campaign
came through clearly, and that users could effectively and easily answer the
questions above. We also wanted to make sure web page copy and imagery coincided
with our brand and style guidelines, and that the design of the web pages, imagery,
and copy were more consumer-focused rather than our typical business-focused page
designs.
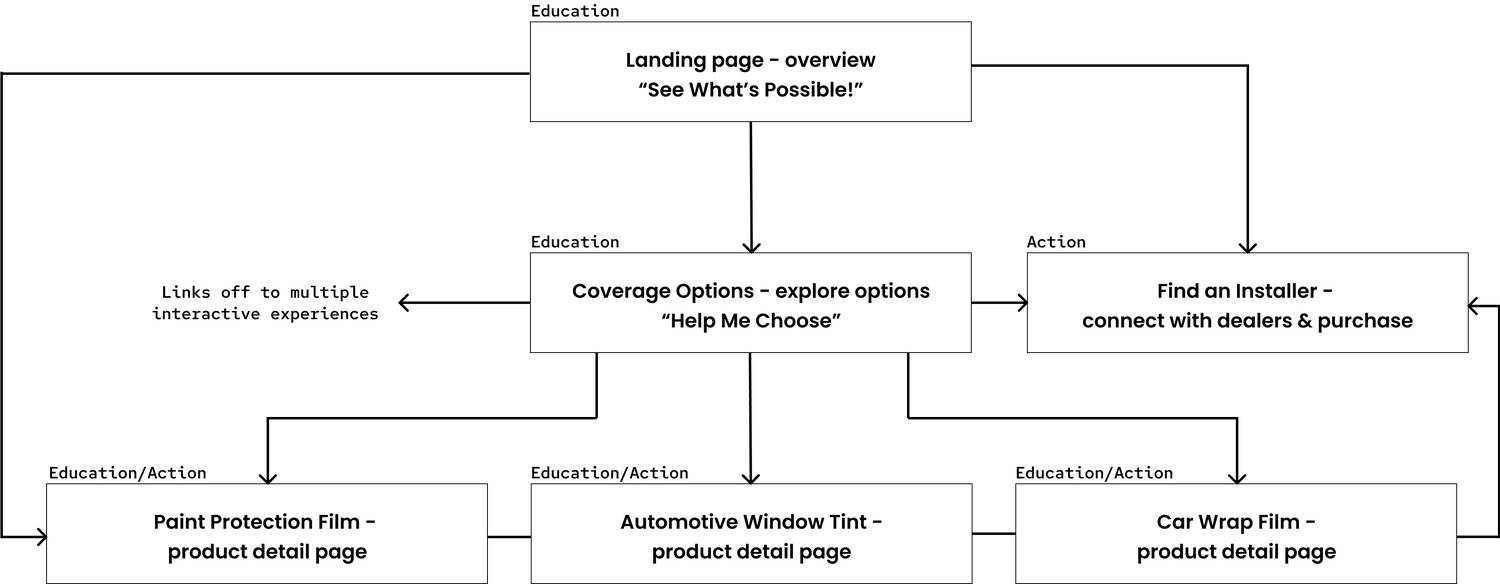
Snippets of the wireframe below show some of our solutions
to help our
users educate themselves and take action on various 3M products. Solutions include:
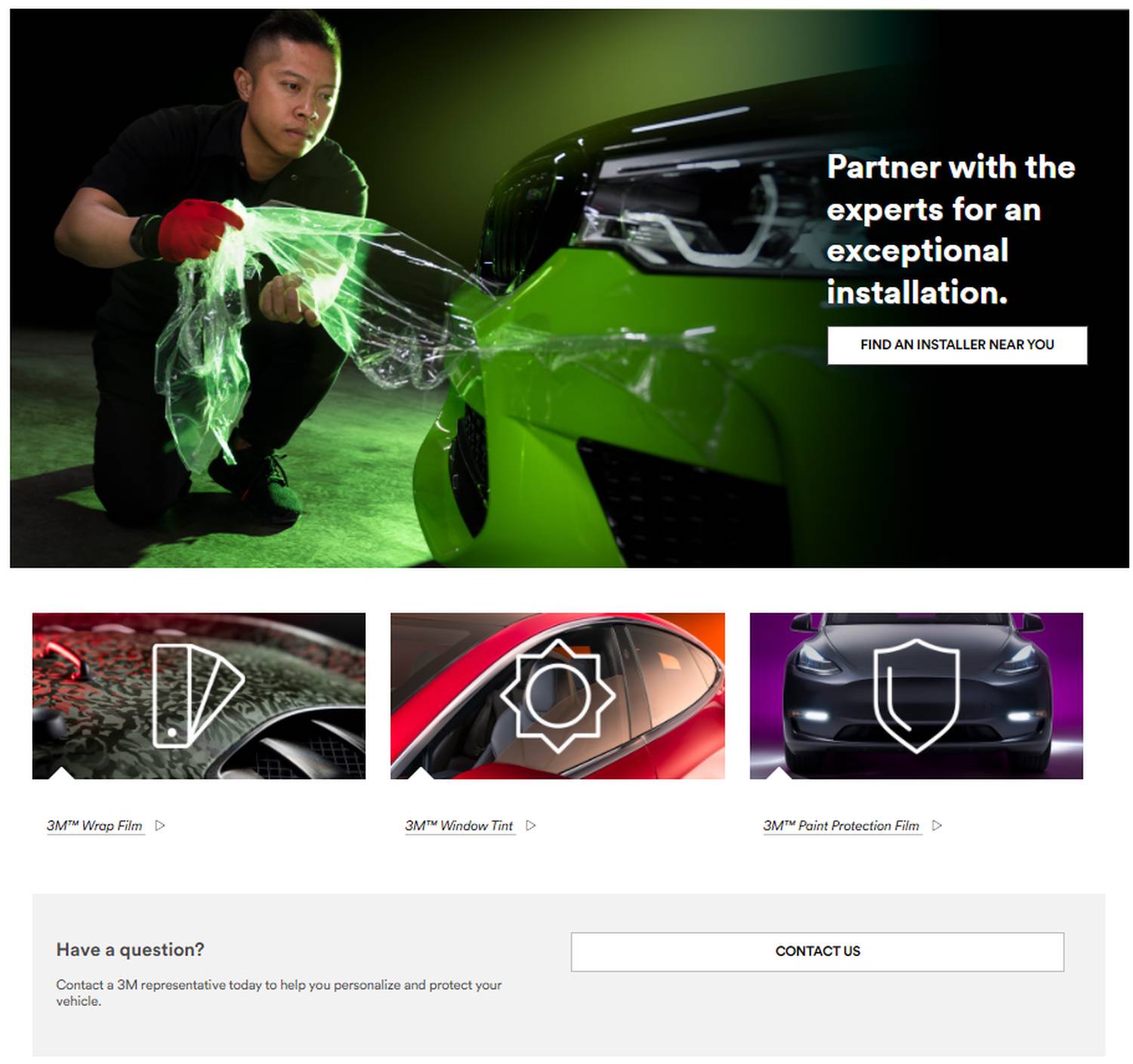
- Adding multiple CTA buttons across the pages that lead to resources which can help the user
make a decision or find a product
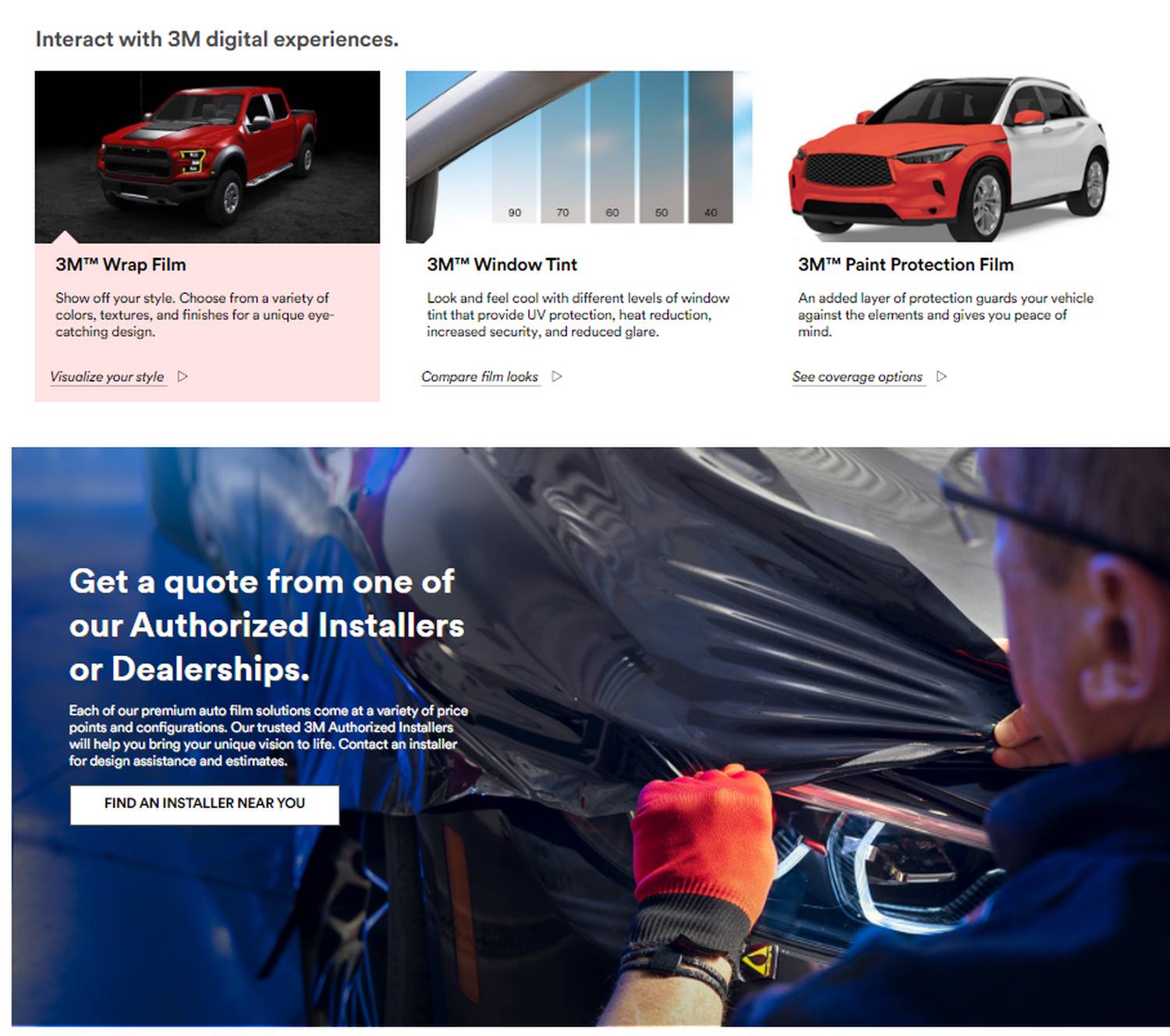
- Displaying appropriate products for certain personas and use cases (and product details)
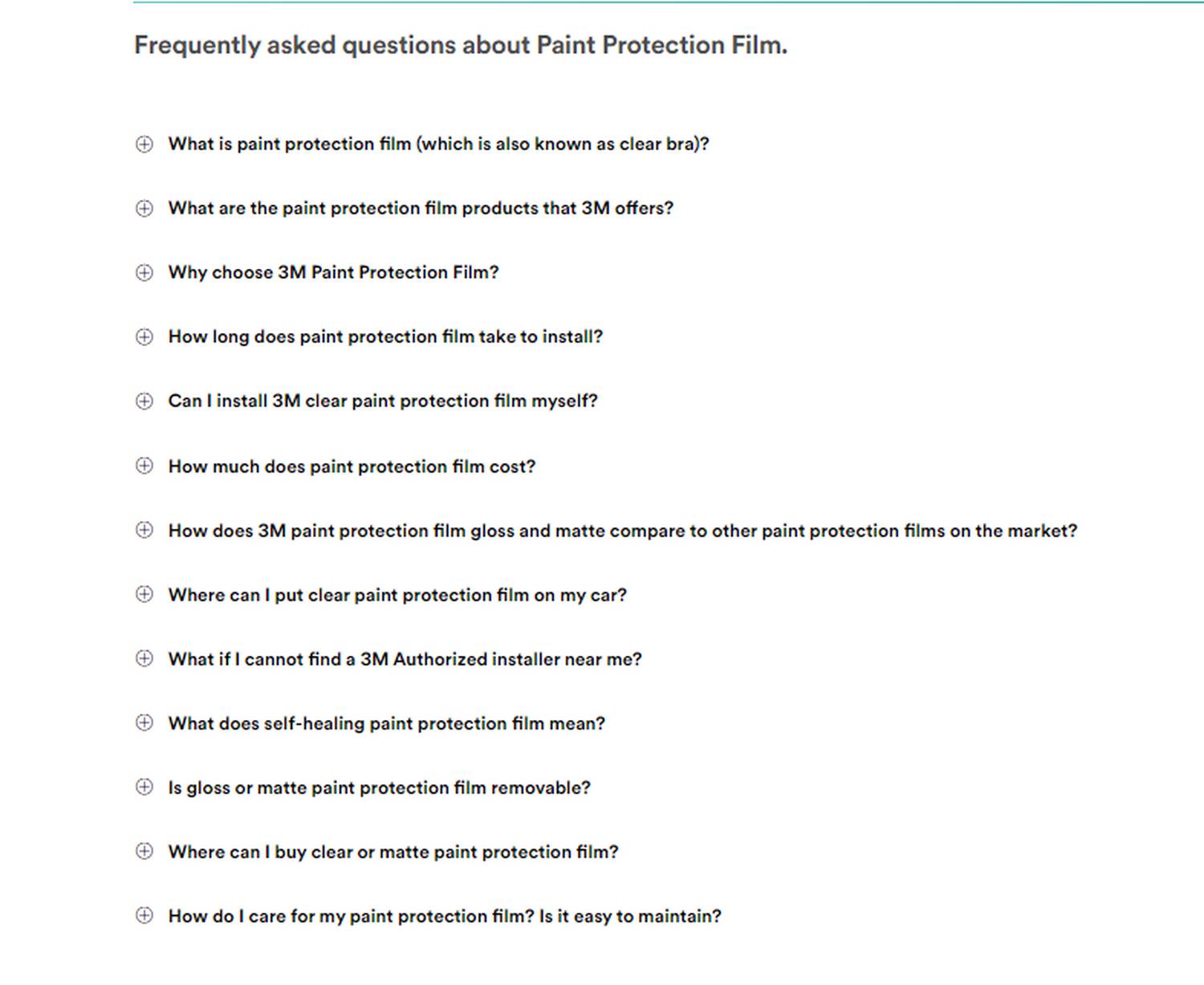
- Adding FAQs to product-specific pages
- Linking to interactive experiences so users can get a feel for the product before committing
- And including product details and customer reviews
FINAL WIREFRAME
Once reviews were complete, web pages were approved by
our legal team, and everyone on the team was satisfied with the content, I took
the wireframes, cleaned them up, and worked with our development team to
successfully publish the pages to 3M's base site - where local areas around
the world can view and replicate the pages according to their needs.
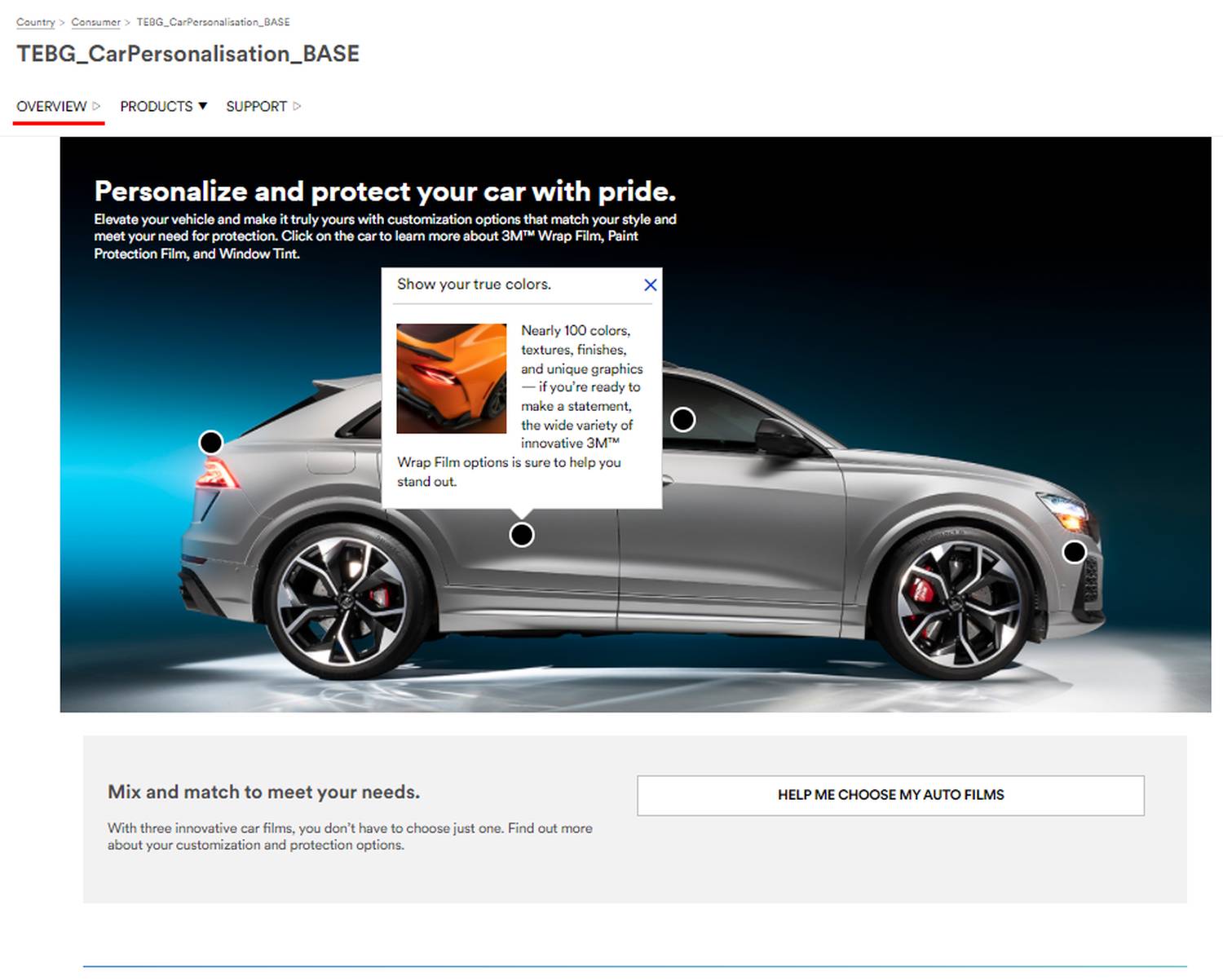
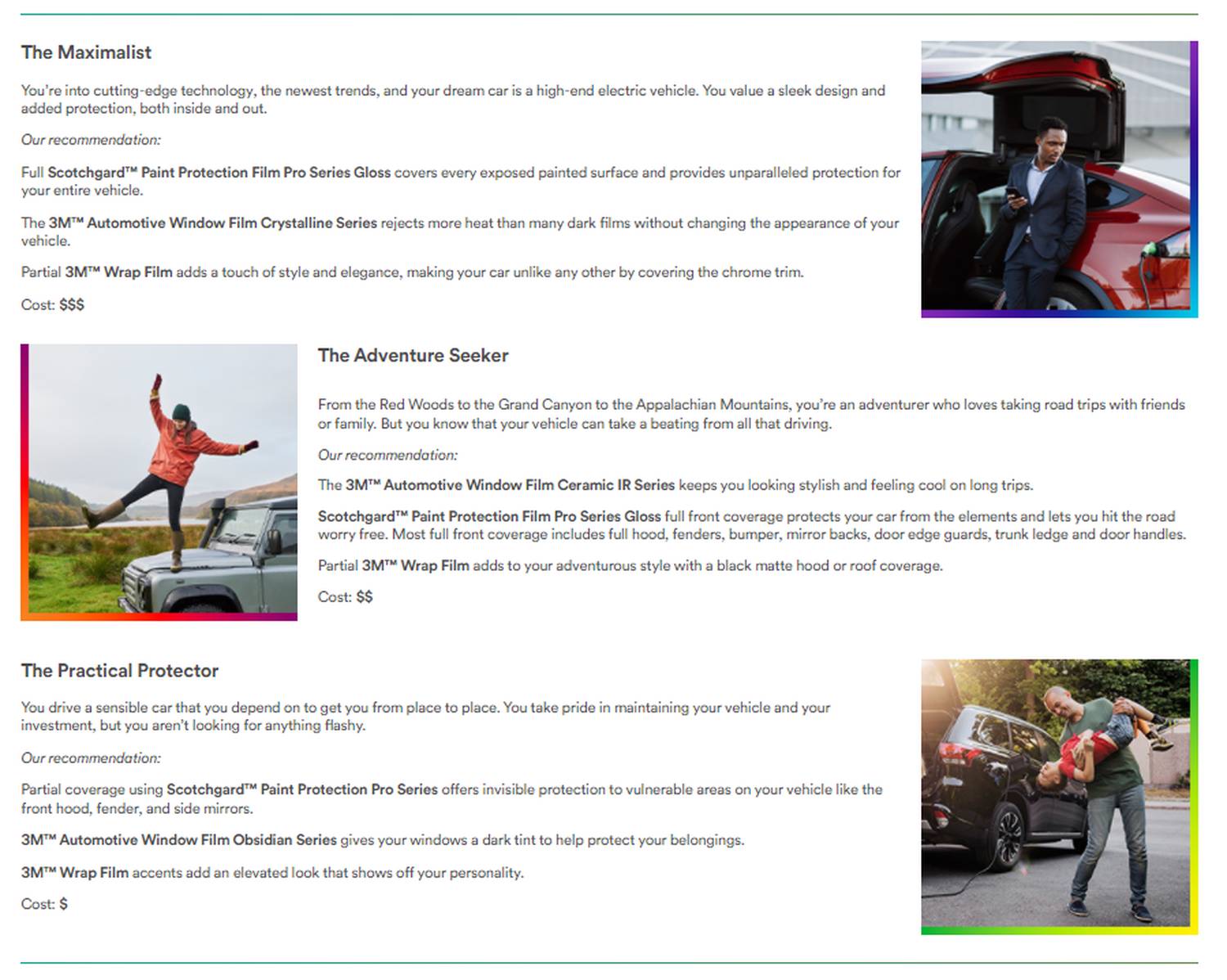
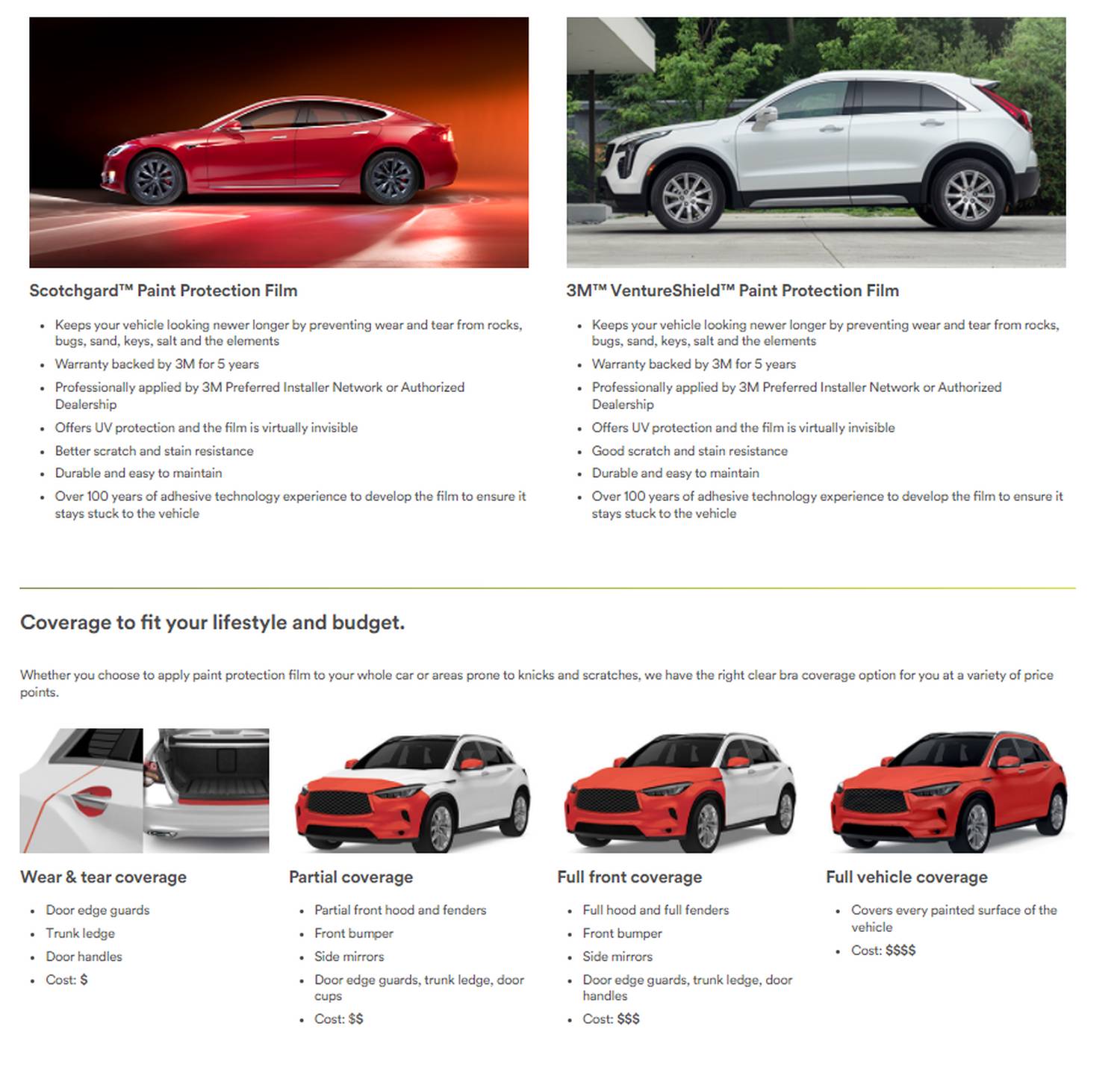
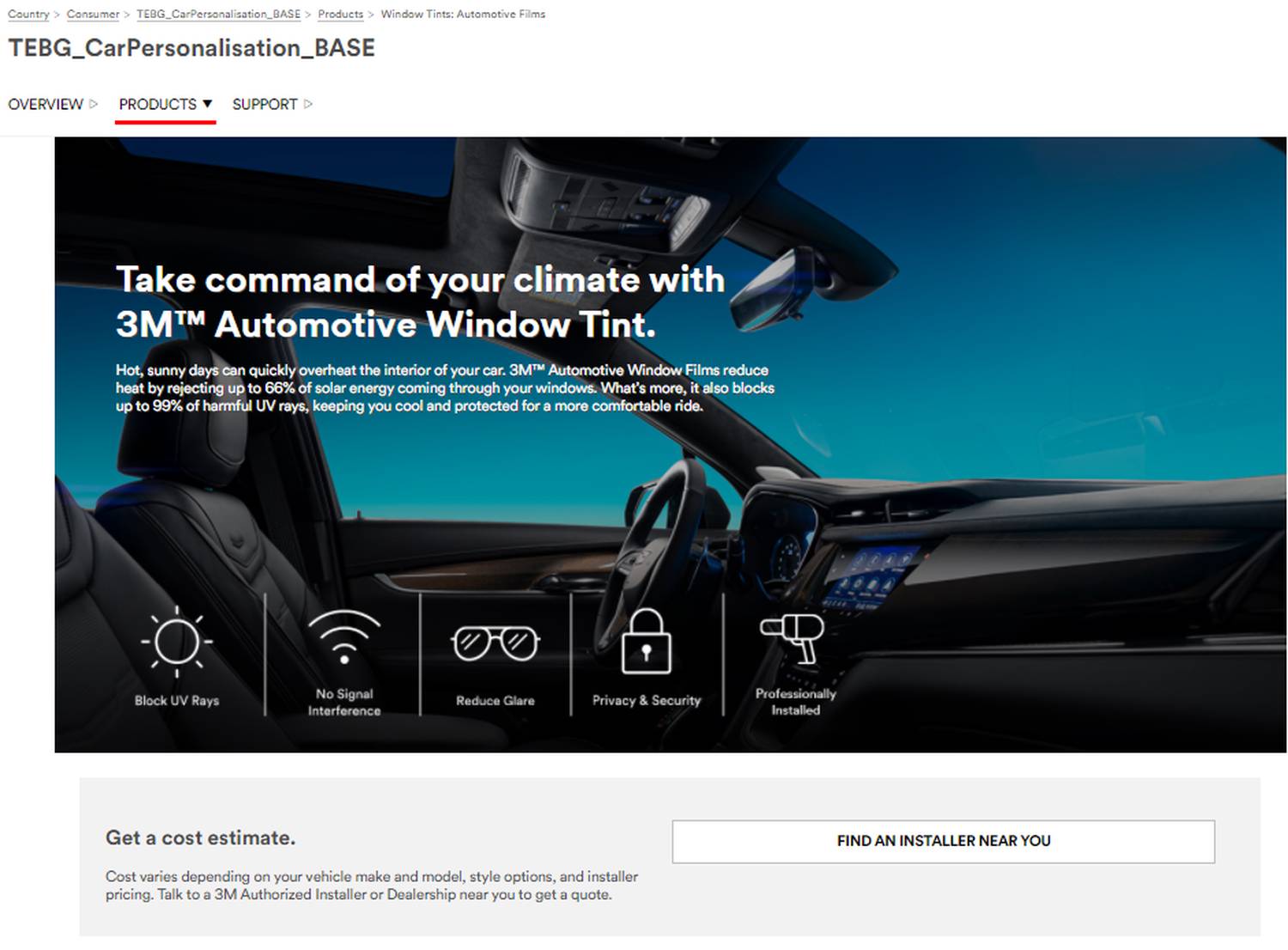
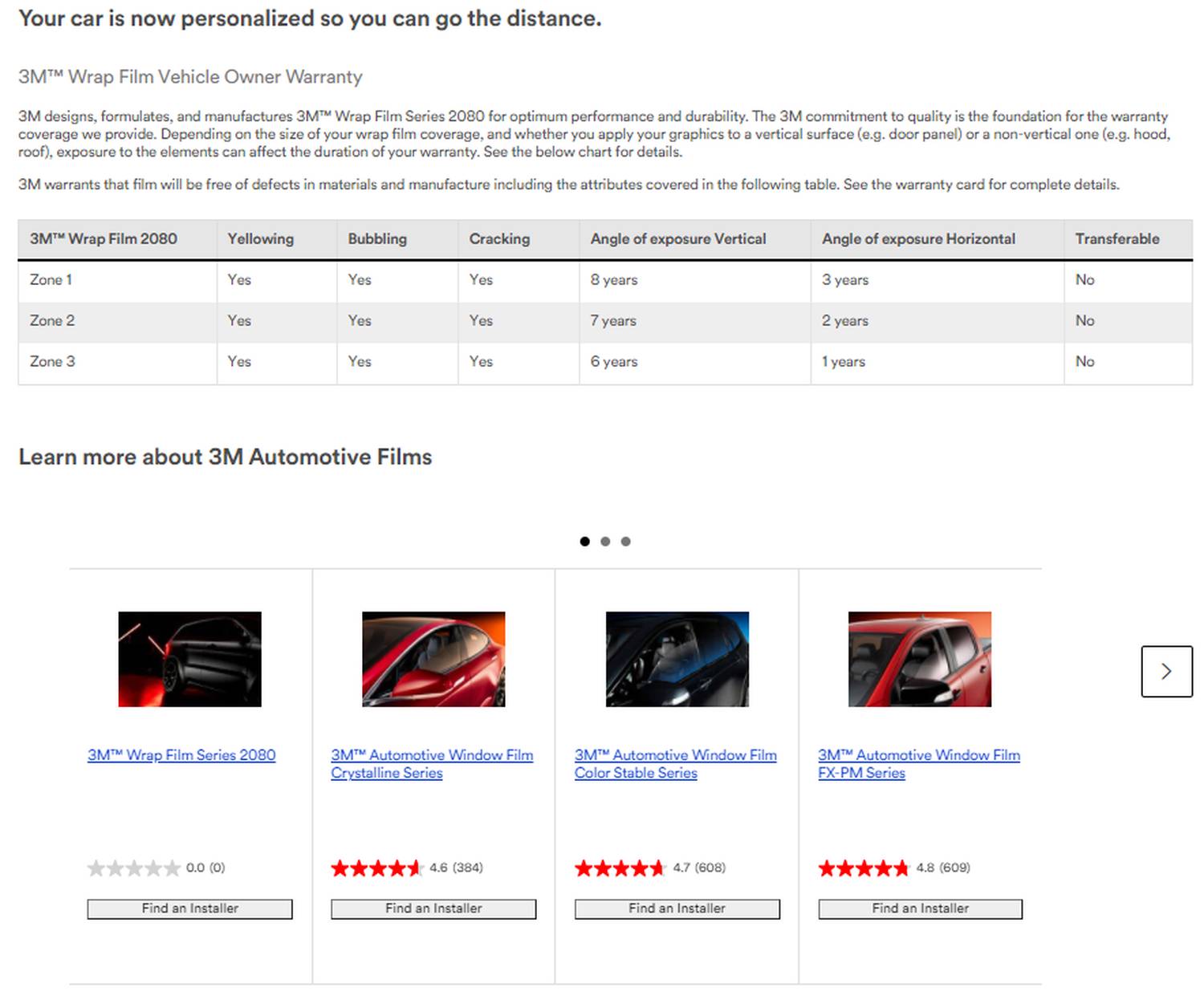
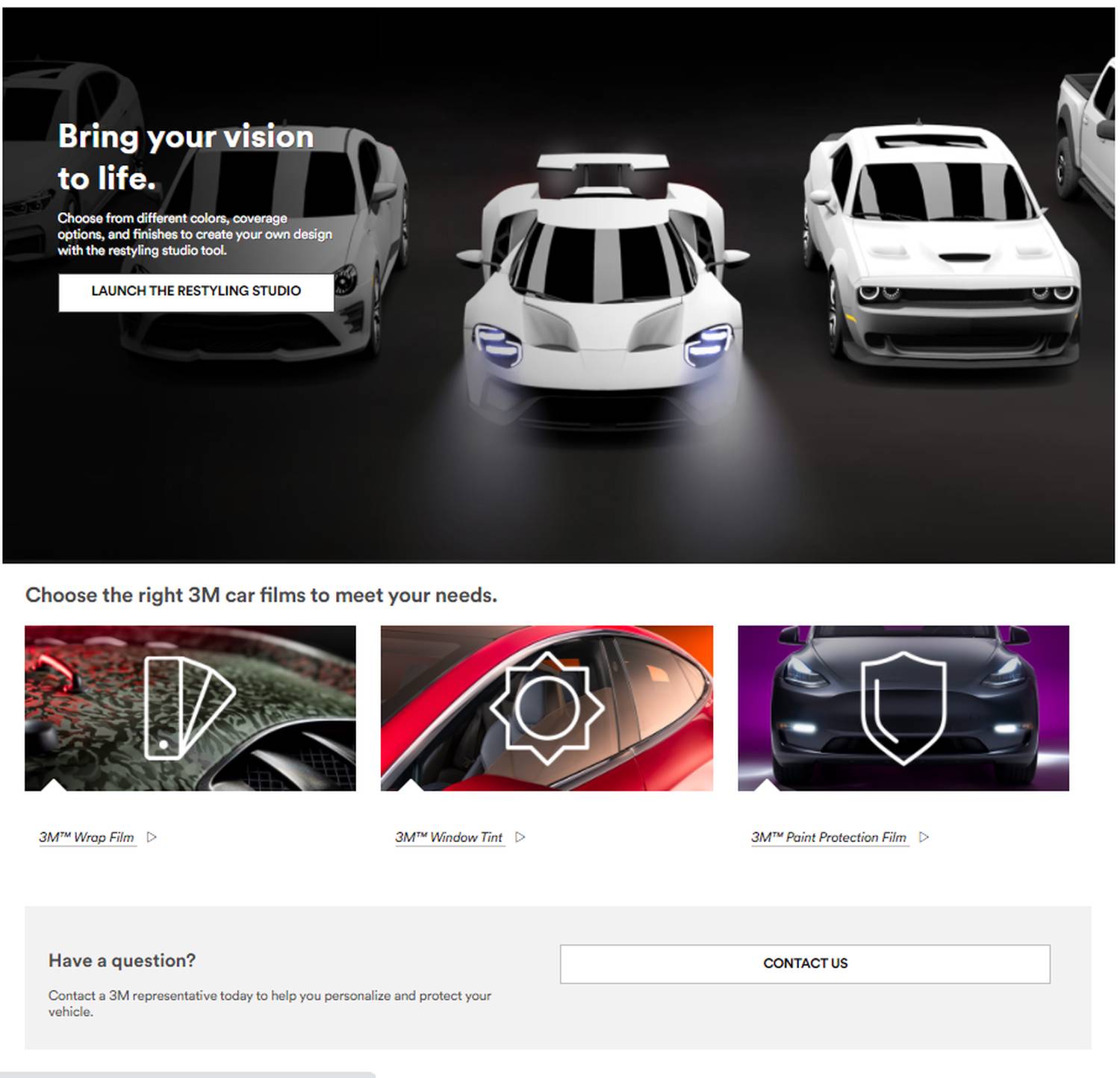
Below are some images from the published web page, pulled from different pages across
the new Car Personalization site.
Link to full
wireframe. (Font may be default Times New Roman due to original font being owned by 3M)









FINAL THOUGHTS
KEY LEARNINGS/TAKEAWAYS
Throughout this process, my team and I had come across
some setbacks both with the design agency, within our teams, and timelines.
- Decide on navigation and site placement early. One of our biggest setbacks came
when trying to figure out where this specific experience would sit on 3M. This
should be decided in the early planning stages - NOT towards the end of wireframe
development!
- Communicate your intentions and goals clearly with all parties and stakeholders.
Consider their questions, hesitations, and suggestions early to avoid future
conflicts. Many of our delays came from multiple suggestions popping up by
outside stakeholders when reviewing “final” wireframes.
- Continue and emphasize communication through all parts of the process.
- Make extra space in the timeline for unexpected setbacks!